
November 7, 2024
Typed ENV Vars for Valid Environments from Dev to Production

September 25, 2024
Roll up Terminals Into Know-How Artifacts

August 14, 2024
Notebook-Native CI/CD: Runme for Dagger

July 22, 2024
Stateful Public Beta!

July 2, 2024
Cloud Consoles, Embedded inside Your Docs

April 23, 2024
Runme Gist: A Pastebin for Terminals Inside Your Docs

March 19, 2024
Our Path Forward, Stateful for CloudOps

February 26, 2024
What's New in Runme v3

February 13, 2024
Pipeline Logs and Artifacts but Locally

January 31, 2024
What’s New in Runme v2.2

December 5, 2023
Hardening an Ubuntu Server with Runme

November 21, 2023
Unleashing Efficiency: The Auto-Save Feature in Runme

November 14, 2023
Escape Confluence: Better Tooling for Internal Operator Docs

November 1, 2023
Runbook: What is it?

September 6, 2023
Shebang Your Runbooks

September 3, 2023
What is a Runbook: A Quick Intro

July 6, 2023
Elevating Tasks Over Files in the Runme CLI

June 14, 2023
Embed GitHub Actions in your Docs

May 16, 2023
10 Things You Didn't Know Markdown Could Do

May 10, 2023
BranchGPT: The AI-Powered Solution to Branch Names

May 3, 2023
The Hitchhiking Contributor’s Guide to Onboarding Docs in CI/CD

April 25, 2023
Comparing the Best Node.js Version Managers: nvm, Volta, and asdf

April 18, 2023
Visually explore OpenAI's Image APIs without coding custom UI

April 13, 2023
Building Cross Browser Web Extensions in 2023 - The Ultimate Guide

March 28, 2023
ReadmeOps: Integration Testing Markdown Docs in CI/CD

March 27, 2023
Boosting your VS Code productivity using Emmet Expressions

March 7, 2023
15 Hidden Tips And Tricks of VS Code That You Should Know

March 2, 2023
How Runme Makes Project Documentation Interactive and Accessible

February 15, 2023
Runnable Tutorial Straight From Your Blog Post

December 19, 2022
Runme - Road to Testable Documentation

November 29, 2022
How to Run Deno on AWS Lambda

November 21, 2022
How to Receive Updates from Salesforce in Your Deno Application

November 15, 2022
But it works on MY machine! Debugging GitHub Workflows with VS Code.

October 27, 2022
Koa in the Cloud

October 26, 2022
How the Deno Fresh Framework Will Make Your App Fast

October 26, 2022
5 Deno Runtime Projects You Should Try

October 21, 2022
What Is Deno Deploy and How It Makes Distributed Apps Easily

October 20, 2022
Which VS Code Extensions are the most useful and perhaps entertaining?

October 19, 2022
Build Your First App with Deno

October 19, 2022
Run your README.md in VS Code

October 18, 2022
How Deno's Third-Party Module System Can Keep Your App Secure

October 18, 2022
5 Changes Coming Soon to Deno

October 18, 2022
Deno vs. Node.js — Five Major Differences You Should Consider

October 3, 2022
Monkey Patching http.request for Fun and Profit

September 27, 2022
Strava for VS Code

September 15, 2022
What Is Deno and Why You Should Try It

September 7, 2022
Are we developing more or less remotely now?

September 1, 2022
How to Implement GitHub OAuth in Your Node.js App

August 31, 2022
QuickBooks OAuth: How to Set up the Online Accounting API in Your Web App

August 31, 2022
Discord OAuth: How to Add the Discord API to a Node.js App

August 23, 2022
Your VS Code Extension on Your Favorite IDE’s Homescreen

August 19, 2022
Using OAuth Providers With Microsoft Teams

August 17, 2022
Asana OAuth: How to Access User Data Using OAuth

August 16, 2022
Everything You Need to Know About Third-Party Integrations, From Widgets to APIs

August 16, 2022
Reddit OAuth: Let Users Sign into Your App With Reddit Login

August 16, 2022
Use VS Code for Bug Reporting to Lower the Bar for New Contributors

August 11, 2022
Zoom OAuth: How to Connect Your Web App to the Zoom Client

August 11, 2022
HubSpot Pipedrive Integration, From Start to Finish

August 10, 2022
How to Connect to PagerDuty OAuth in Your Node.js Web App

August 10, 2022
How to Use Confluence OAuth to Access Data From a Web App

August 4, 2022
Shopify Node API: How to Integrate It in Your App

August 4, 2022
How to Access Jira Data From a Node.js App Using Jira OAuth

August 4, 2022
Google OAuth: Everything You Need to Start Using It

August 3, 2022
Run README.md in your terminal

August 1, 2022
GitLab OAuth: 4 Easy Steps to Implement It in Your Node.js App

August 1, 2022
Credential Management: What It Is, Best Practices, and Tools

August 1, 2022
How to Generate and Validate an OAuth 2.0 State Parameter with Node.js

July 27, 2022
Authoring npm Packages with Monorepos

July 26, 2022
Quickly and Easily Authenticate Users With LinkedIn OAuth

July 26, 2022
3 Common Use Cases for Fastify

July 26, 2022
A Complete Guide to VS Code Extension Testing

July 22, 2022
Type Annotations in JavaScript

July 19, 2022
Google Sheets API Tutorial: The Basics You Need to Get Going

July 19, 2022
Can Node.js Send Email? 3 Options and How to Add Them to Your App

July 18, 2022
Slack OAuth: How to Implement It in a Node.js App

July 18, 2022
Credential Validation: What It Is and Why It Matters

July 12, 2022
How to Integrate Your App With HubSpot Using OAuth

July 12, 2022
Google Sheets API Limits, What It Is and How to Avoid It

July 12, 2022
What Are Refresh Tokens and How Can They Boost Your Security?

July 12, 2022
Token Validation: What It Is and How to Set It Up

July 12, 2022
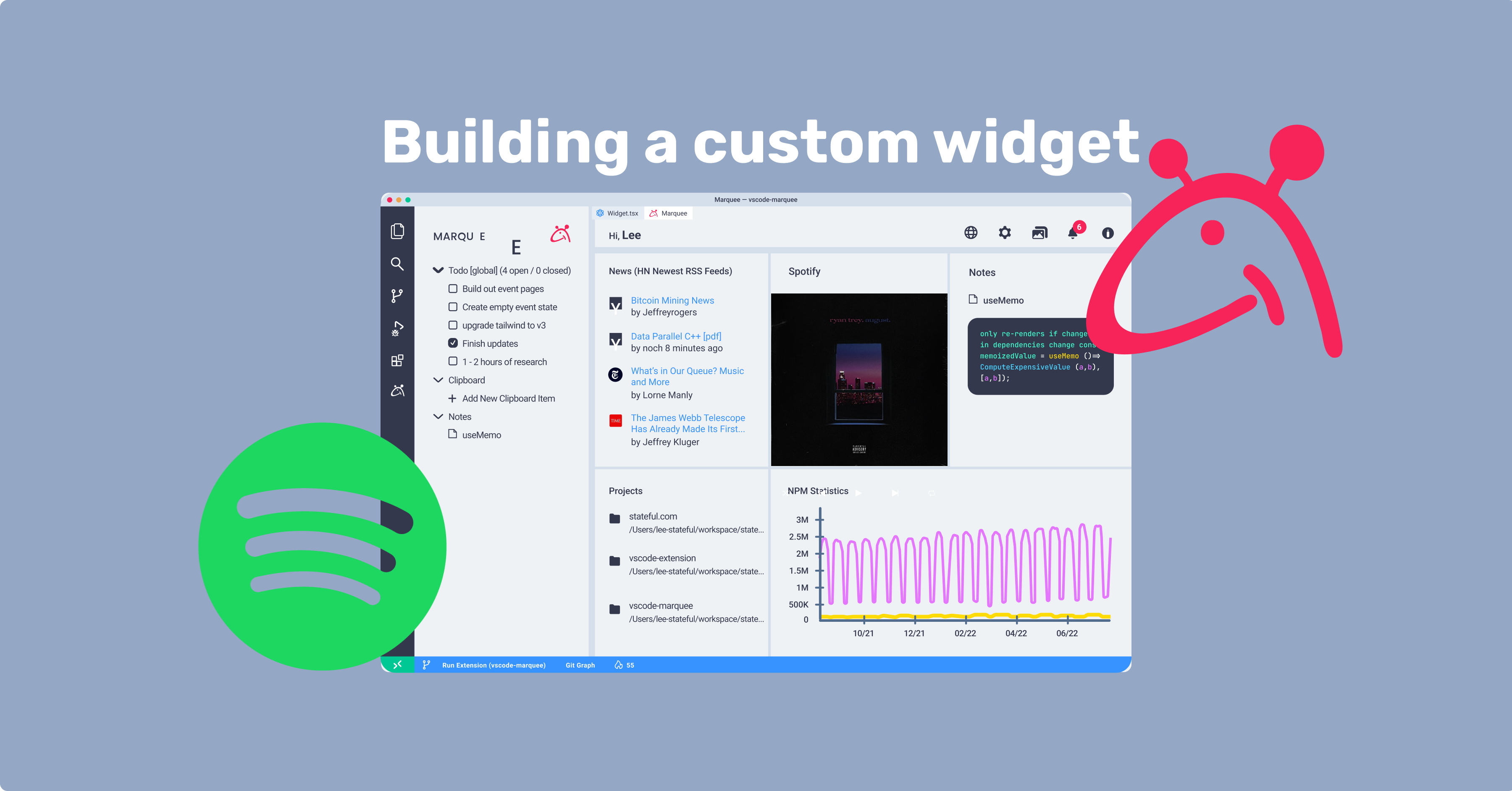
Projects Coming to Life Inside of VS Code – Marquee’s New Project Mode

July 7, 2022
A Guide To Events In The Google Calendar API

July 7, 2022
Supporting Web Workers API in Node.js vs Just Using Deno

July 7, 2022
Unified APIs for Messaging, Accounting, CRM, and Beyond

July 7, 2022
Node.js WebSocket Client: 3 Ways to Implement One

June 27, 2022
Scheduling Requests

June 23, 2022
Is EdgeDB the Future?

June 22, 2022
Using the Google Calendar API in React.js: An In-Depth Guide

June 22, 2022
Trello API Limits: 5 Best Practices to Avoid Rate Limiting

June 21, 2022
6 Trello API Examples, Useful Code Recipes

June 21, 2022
Is WebAssembly the New Docker?

June 3, 2022
How to Use the Google Calendar API With JavaScript

June 3, 2022
How to Process Large Files with Node.js

June 3, 2022
Exploring the Japa Node.js Test Runner

May 27, 2022
Is Remix the Next-Gen React Framework You Should Use?

May 26, 2022
Using the GitHub API in Node.js: A Comprehensive Tutorial

May 19, 2022
How to Use the Gmail API in Node.js - A Step-by-Step Tutorial

May 19, 2022
Create Your First Node.js GitHub Action: a How-To Guide

May 17, 2022
Sending Email With the Gmail API: A How-To Guide

May 17, 2022
New Express 5 Features to Try

May 12, 2022
GitHub Search API: An Introduction With Examples

May 7, 2022
How to Use the GitHub API to List Repositories

May 6, 2022
Discord API Rate Limiting: A Troubleshooting Guide

May 6, 2022
Discord's REST API, An Introduction With Examples

May 6, 2022
How to Use the GitHub Pulls API to Manage Pull Requests

May 6, 2022
Managing OAuth User Credentials in Your Node.js App

April 22, 2022
What’s Taking So Long? Task-Based Promise Performance Analysis in Node.js

April 19, 2022
Node 18 Release - Top New Features

April 16, 2022
Node.js 18 Introduces Prefix-Only Core Modules

April 14, 2022
Which Node.js OAuth Library Does Your App Need?

April 13, 2022
OAuth 2.0 Refresh Token Best Practices

April 11, 2022
Build a Plugin System With Node.js

April 8, 2022
Plugin Architecture Overview Between Express, Fastify and NestJS

April 1, 2022
Use the Google Search Console API and GitHub Actions to Automate SEO

March 29, 2022
The GitHub Action You Need to Publish VS Code Extensions

March 25, 2022
Running Multi-Tenant Grafana, Tempo, and Loki on AWS at Scale

March 24, 2022
Create an Interactive Image Carousel in Slack

March 24, 2022
A Built-in Test Runner Is Coming to Node and Why You Should Care

March 23, 2022
Upload Google Spreadsheet Chart to Slack

March 23, 2022
Signing JWT Securely From Your Browser Using WebCrypto

March 22, 2022
Discontinuous Semver: Versioning in the Land of Monolithics

March 18, 2022
Google Calendar Webhooks with Node.js

March 14, 2022
Streamline Funnel Analytics with Dynamic UTM Parameters

March 14, 2022
Supercharge your Webmaster Skills using the Google Search Console API with Node.js

March 11, 2022
Five Things Not to Do When Building Your SaaS CLI

March 10, 2022
API Metering and Analytics for Early Stage Startups

March 10, 2022
Implement Webhooks with Google Forms API in Node.js

March 10, 2022
Building an Emergency Circuit Breaker with AWS WAF

March 8, 2022
5 Women in Tech That Influence Your Everyday Life - And 5 You Should Follow Today

March 4, 2022
Google Forms New API Using Node.js

March 3, 2022
Embed Grafana for Your Users in React

February 24, 2022
GitHub OAuth Apps vs GitHub Apps

February 23, 2022
Node.js Adds Support for Direct Registry-less HTTPS Imports

February 16, 2022
Blue Green Deployments on AWS

February 10, 2022
Why Private Npm Registries Matter and How Verdaccio Makes It Easy

February 8, 2022
Webhook Rate Limits and Throttling

February 4, 2022
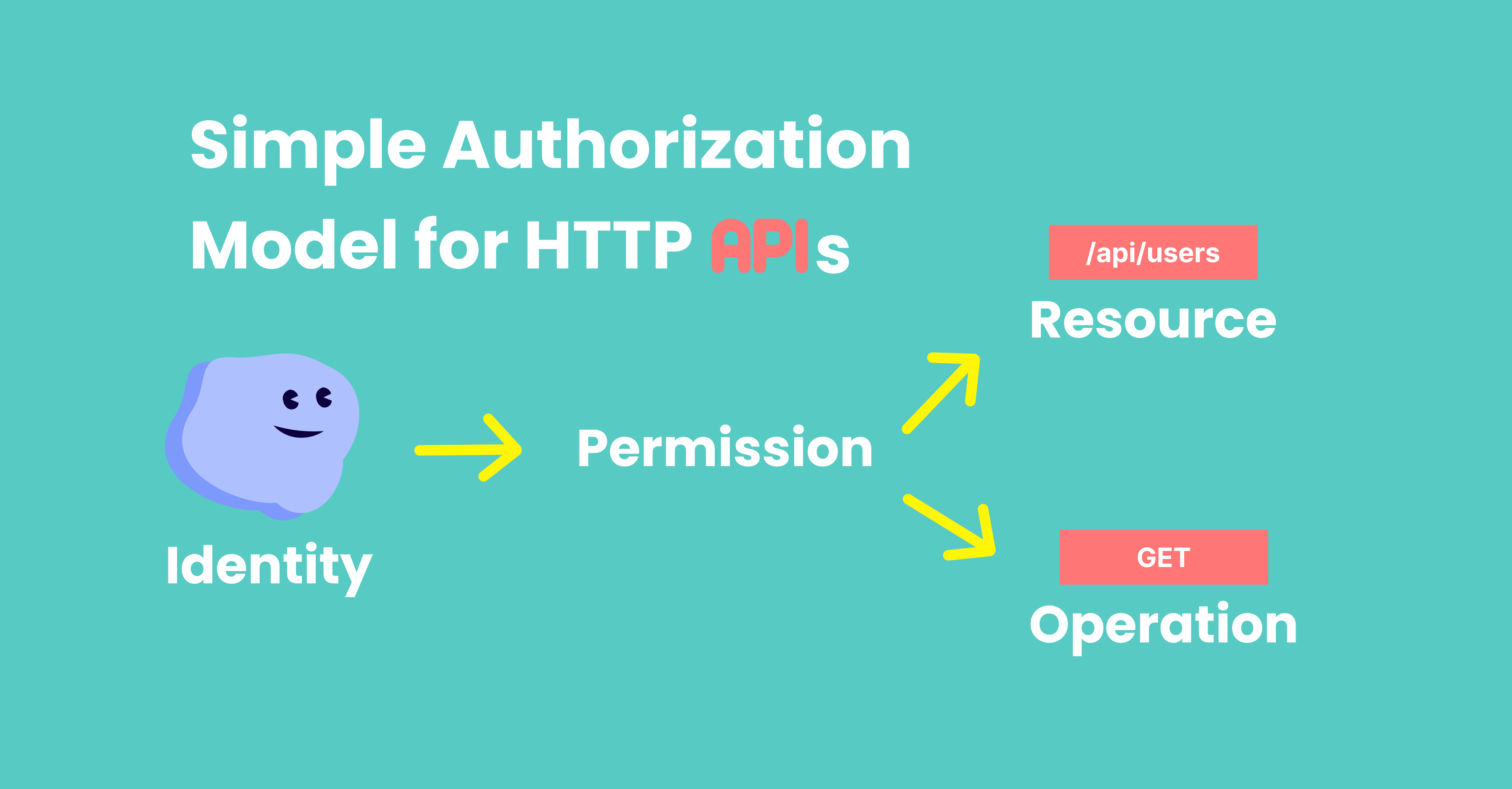
Simple Authorization Model for HTTP APIs

February 2, 2022
fetch() In Node.js Core: Why You Should Care

February 1, 2022
Hello Marquee v2.0 - The VS Code Homescreen Extension Is Now Open Source

January 18, 2022
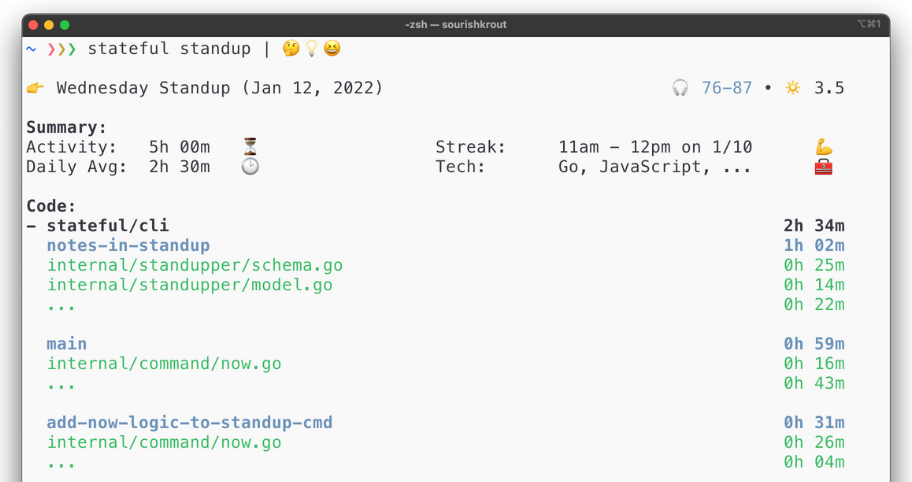
$ stateful standup | 🤔💡😆

January 13, 2022
Mocking With Undici Like a Pro

January 6, 2022
How to Secure Your HTTP APIs

January 4, 2022
Generate WebAssembly With AssemblyScript: a TypeScript-like Language

December 23, 2021
Sync App State across JS Sandboxes without Stumbling over postMessage & onMessage Playing “Telephone”

October 26, 2021
Bots, Hooks, and Extensions

February 16, 2021
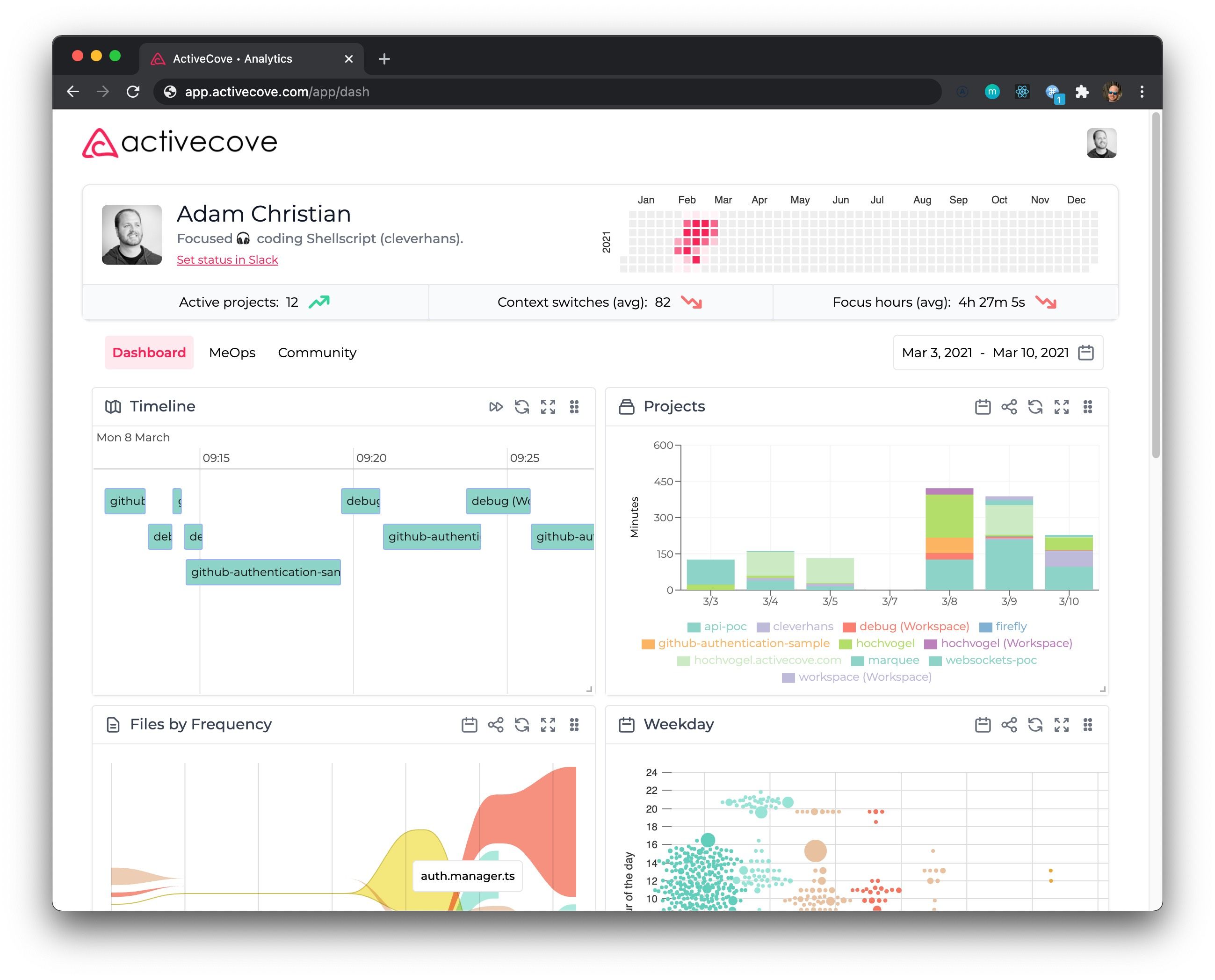
Building analytics for developers

January 18, 2021
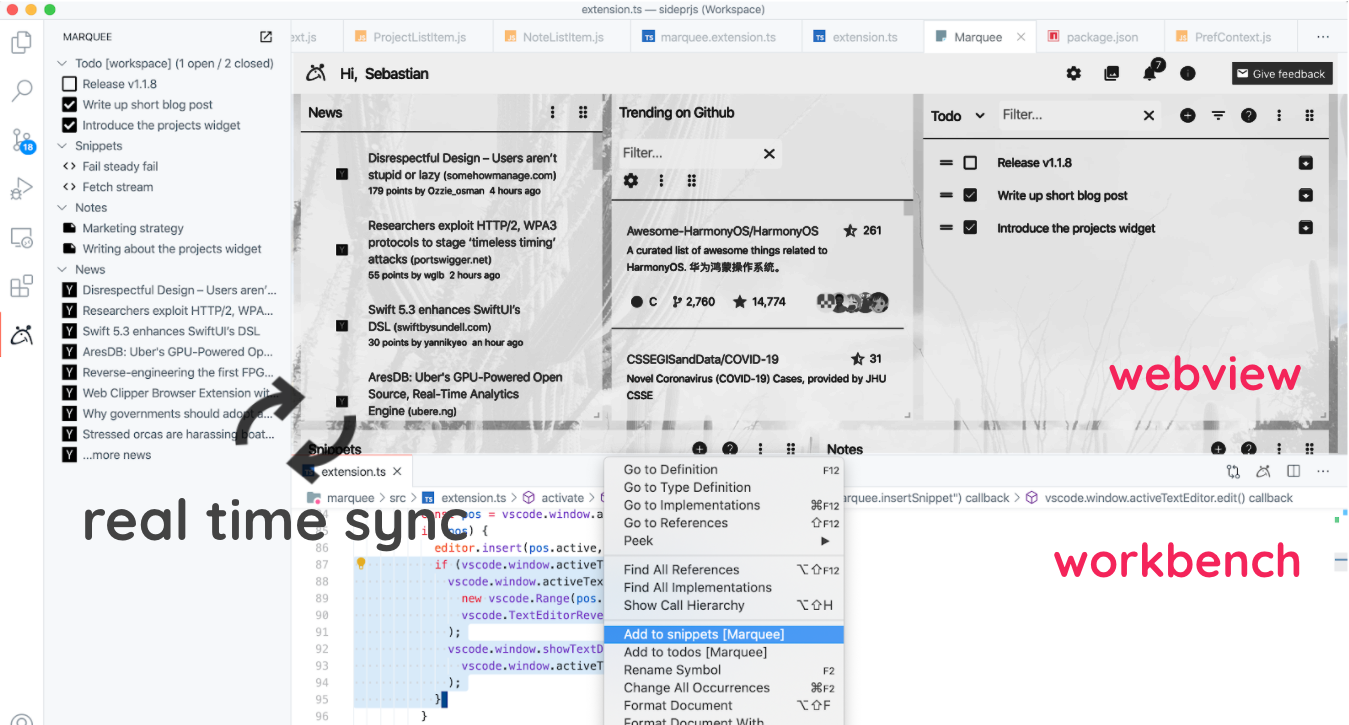
A homescreen mode for every mood in VS Code

January 12, 2021
Starting ActiveCove Inc.
