15 Hidden Tips And Tricks of VS Code That You Should Know
VS Code offers many features and tools to help you write code efficiently, including debuggers, extensions, integrations and more. However, there are many hidden tips and tricks that can make your coding experience even better. In this blog post, we'll explore 15 hidden tips and tricks of VS Code that you might not know about. Check them out!
1. Runme
Runme is a VS Code extension that provides developers with the ability to navigate workflows centered around code repositories by making Readme markdown files interactive and smart. You can run the code of your Readme.md with just one click. You should try it out!

2. Multi-Cursor Editing
One of the most useful features of VS Code is multi-cursor editing. This feature allows you to edit multiple lines of code simultaneously. To activate this feature:
- Hold down the "Alt" key (or "Option" key on Mac) and click where you want to add a cursor
- You can also use the "Ctrl + Alt + Up/Down arrow" shortcut to add cursors above or below your current cursor.

3. Peek Definition
Peek Definition is a feature that allows you to view the definition of a function or variable without leaving your current file. To use this feature, hover over the function or variable and click the "Peek Definition" button.

4. Live Server
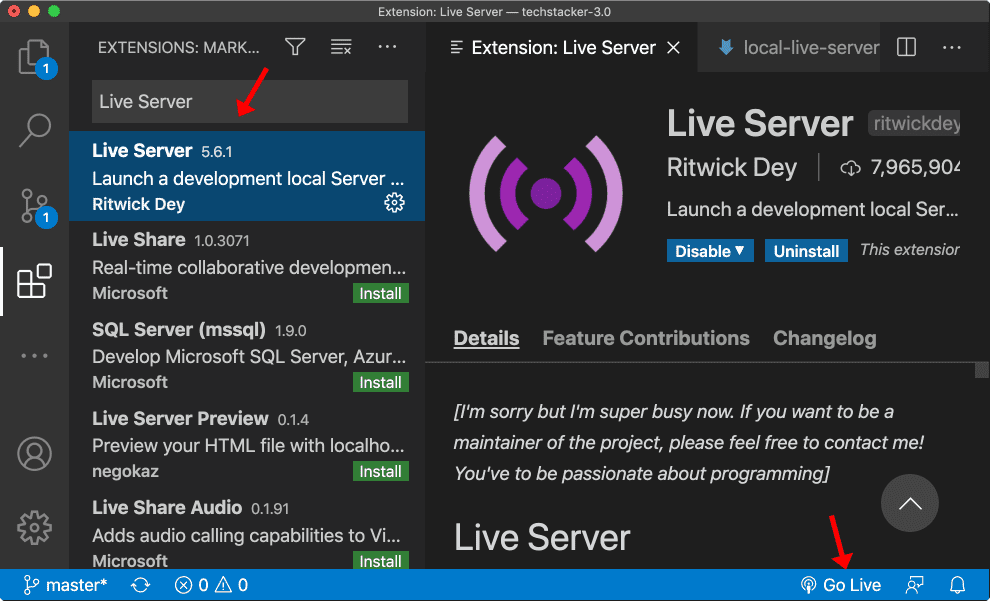
If you're developing a web application, Live Server can save you time by automatically refreshing your browser whenever you make changes to your code. To use Live Server,
- Install the Live Server extension,
- Click the "Go Live" button in the bottom right corner of the VS Code window.

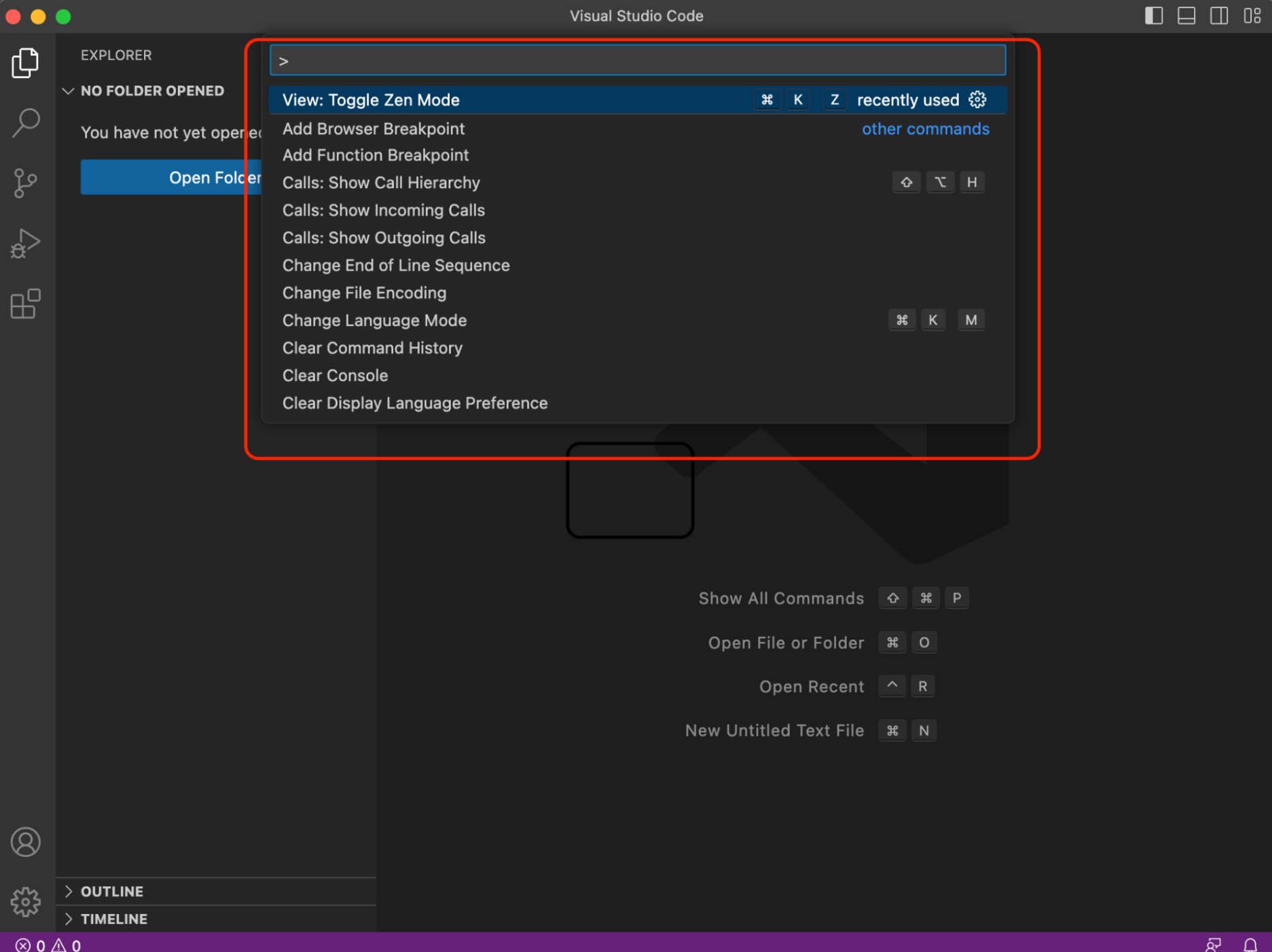
5. Command Palette
The Command Palette is a powerful tool that allows you to execute VS Code commands by typing their names. To open the Command Palette:
- Press "Ctrl + Shift + P" (or "Command + Shift + P" on Mac)
- You can use the Command Palette to perform tasks such as opening files, running tasks, and installing extensions.

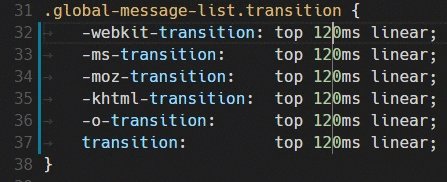
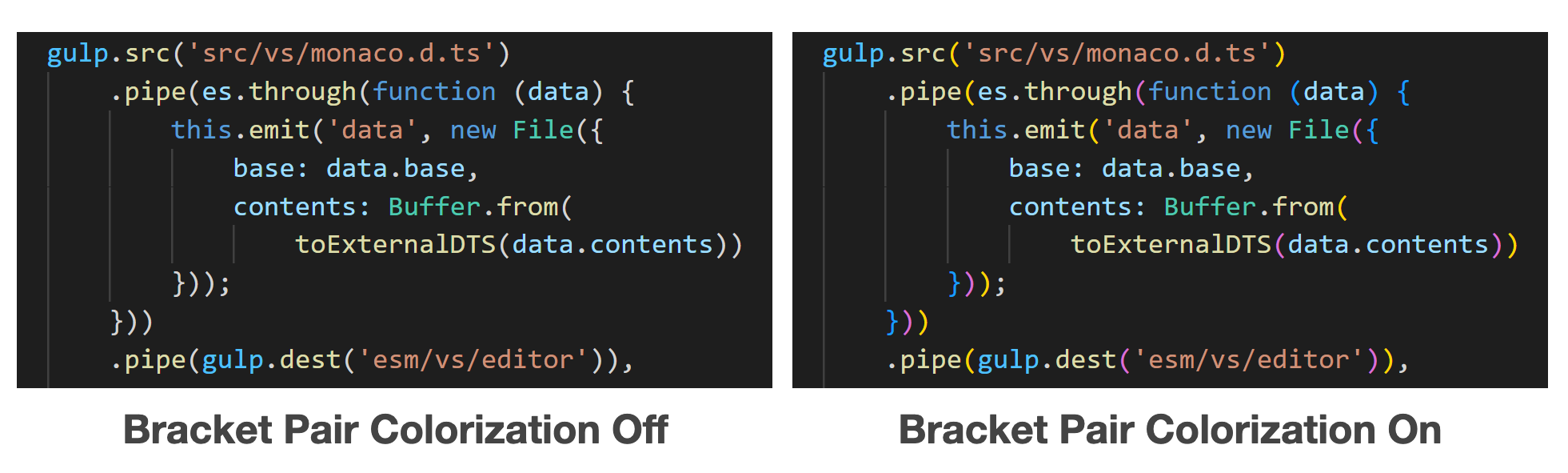
6. Bracket Matching
Bracket Matching is a feature that highlights the matching brackets of the current code block. To use this feature, simply place your cursor on a bracket and the matching bracket will be highlighted.

7. Keyboard Shortcuts
There are 4 keyboard shortcuts that could be very useful for a programmer:
- Move lines of code up and down
- Cut, copy and paste a line without selecting
- Delete an entire line
- Comment/Uncomment lines
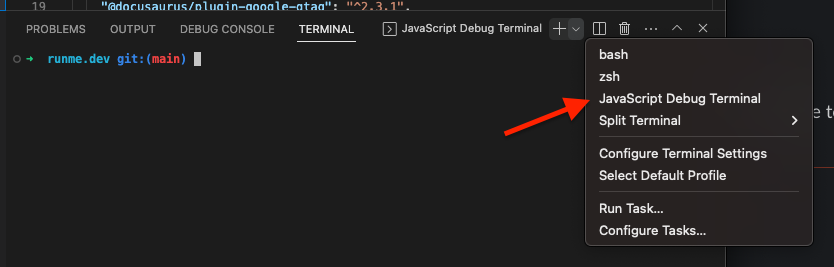
8. JavaScript Debugger Terminal
VS Code has an integrated terminal. You can open it and use it like you would an external terminal. One cool feature in VS Code is you can choose different terminals. One terminal you can select is the JavaScript Debug Terminal.
It's a terminal that loads your regular shell, but if you run anything that is Node.js, it will allow you to debug it. This is super powerful and convenient.
You can start an npm script, a node process, anything related to Node.js and you're able to add breakpoints in VS Code and debug right away.

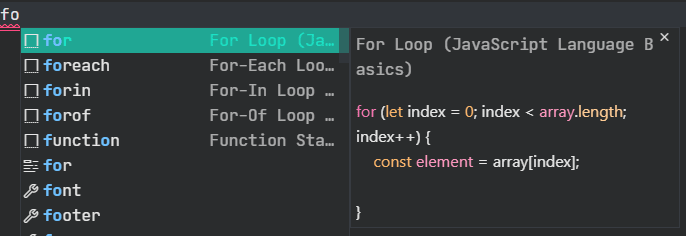
9. Snippets
Snippets are predefined code templates that can save you time when writing code. VS Code comes with many built-in snippets, and you can also create your own. To use a snippet, type the abbreviation and press "Tab". The snippet will be expanded into the full code template.

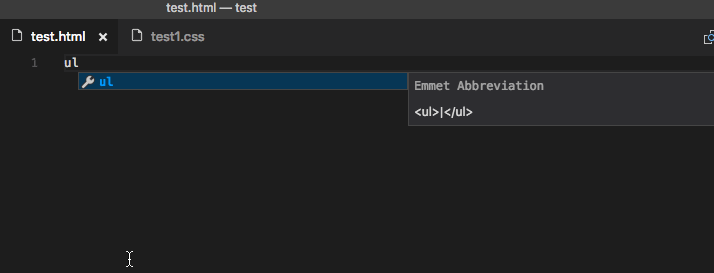
10. Emmet Abbreviations
Emmet is a powerful tool that allows you to write HTML and CSS code quickly and easily. It includes many built-in abbreviations that can be expanded into full code templates. To learn more about Emmet abbreviations, read this blog post: Boosting your VS Code productivity using Emmet Expressions. To use Emmet abbreviations:
- Type the abbreviation and press "Tab".
- The abbreviation will be expanded into the full code template.

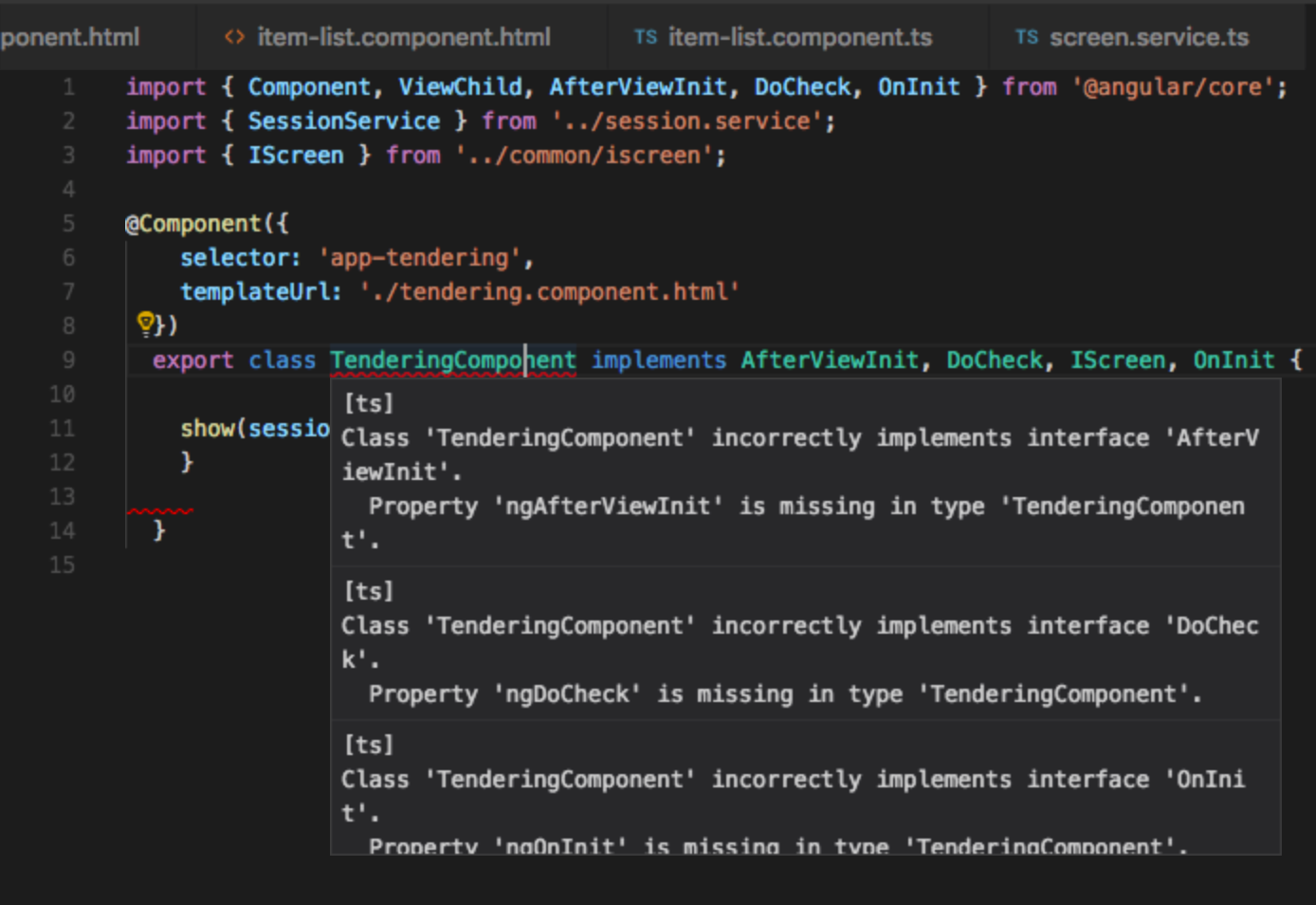
11. Quick Fix
Quick Fix is a feature that suggests fixes for common coding errors. When you see a red squiggly line under your code, hover over it and click the light bulb icon to see the suggested fix. This can save you time and help you avoid common coding mistakes.

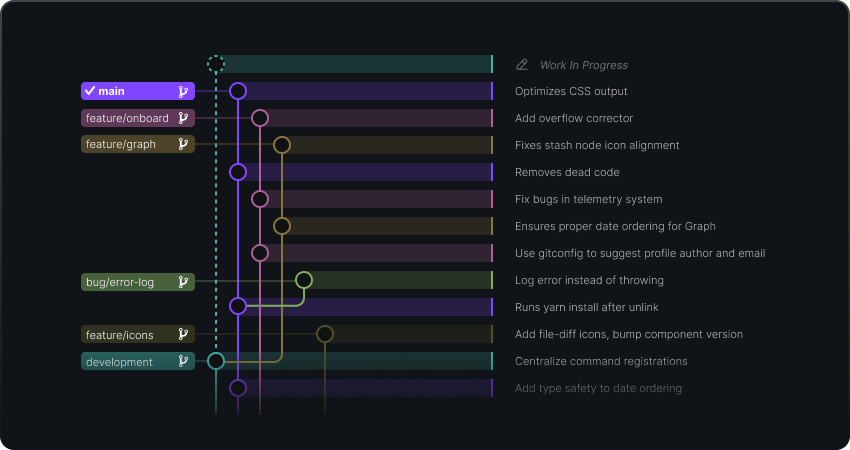
12. GitLens
GitLens is a VS Code Extension that unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands.
It lets you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed.

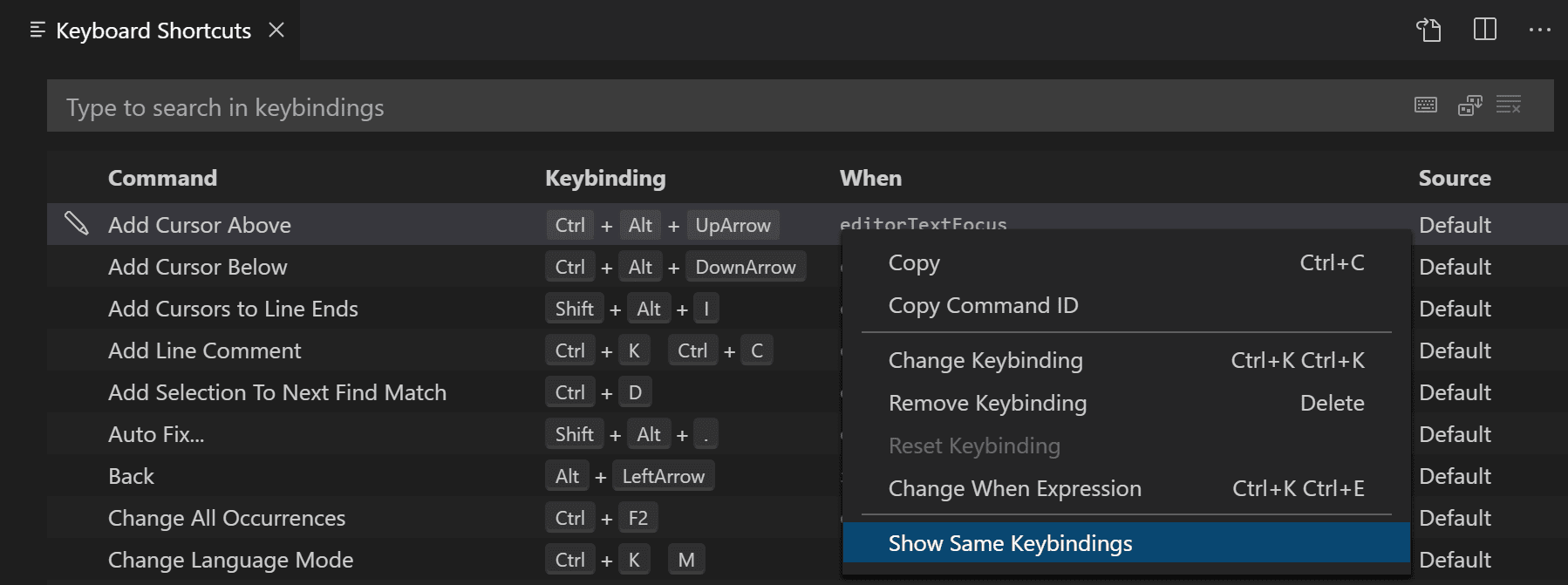
13. Custom Keybindings
You can customize the keybindings in VS Code to match your preferred workflow. To customize keybindings:
- Open the "Keyboard Shortcuts" menu by pressing "Ctrl + K" followed by "Ctrl + S".
- You can then search for the command you want to customize and assign a new keybinding to it.

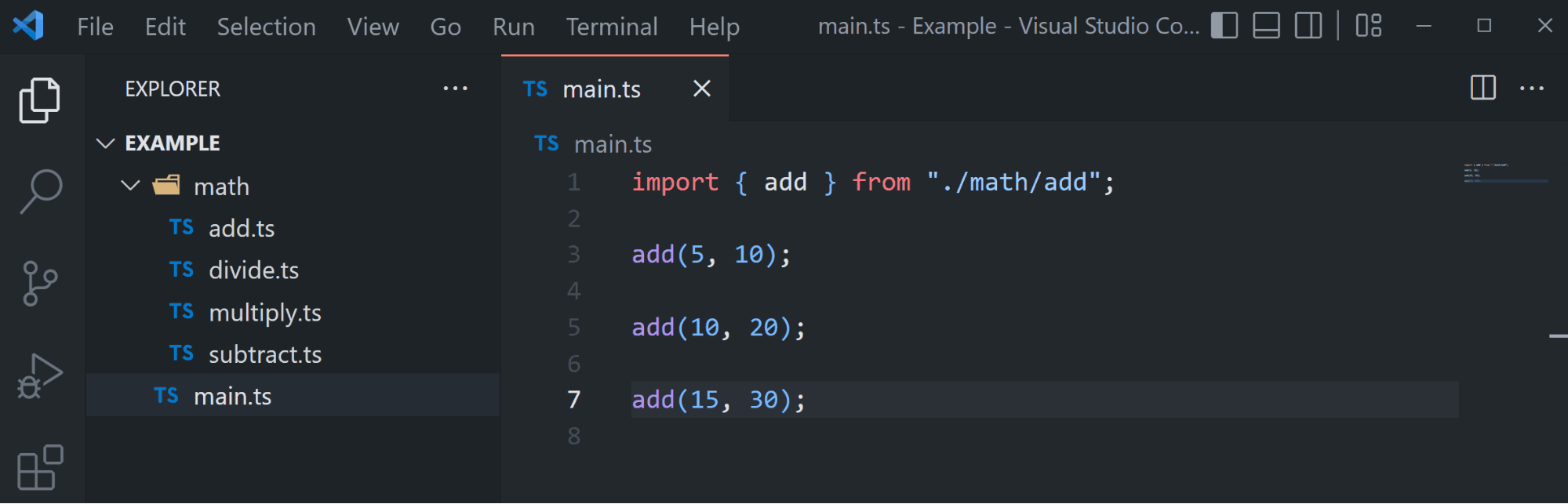
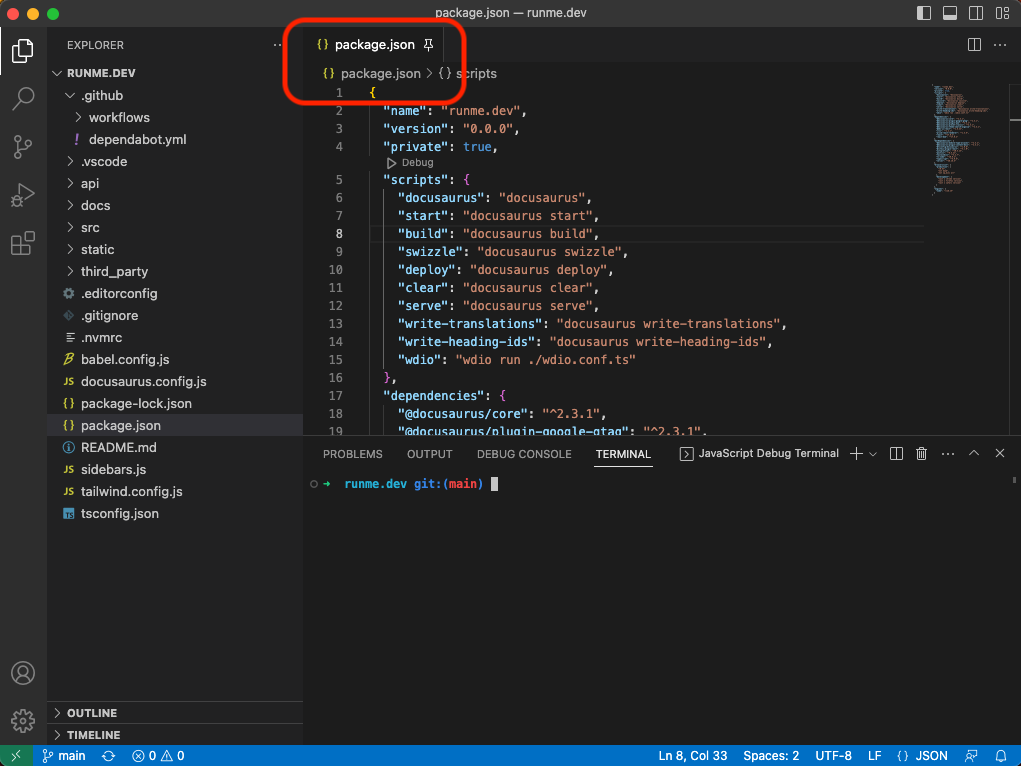
14. Pin Project Files
You can pin your project files, Open VS Code and navigate to the "Explorer" pane on the left-hand side of the window.
- Right-click on the file or folder that you want to pin and select "Pin to Workspace".
- The pinned file or folder will now appear at the top of the Explorer pane under the "Pinned" section.
- If you want to unpin the file or folder, simply right-click on it and select "Unpin from Workspace".

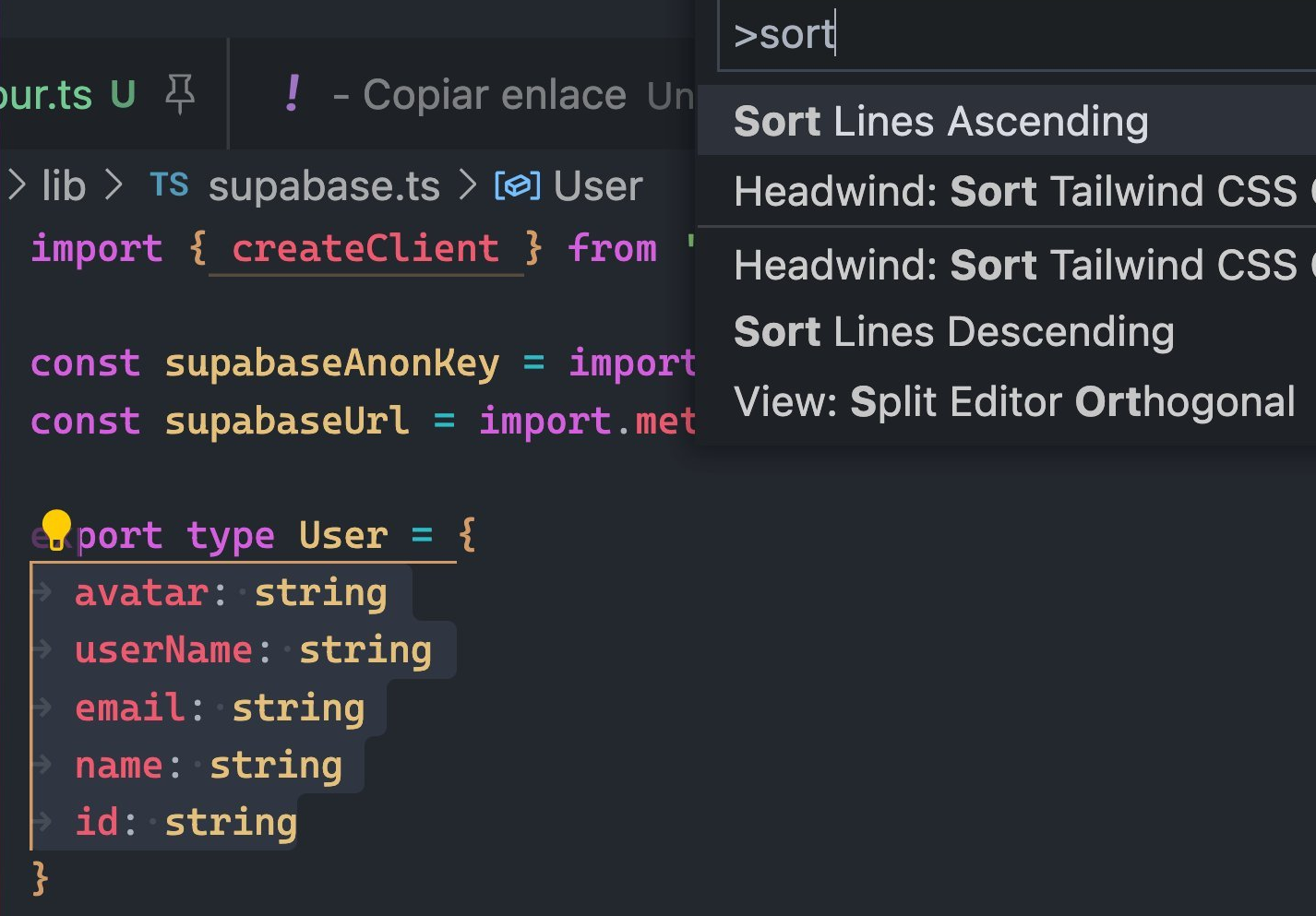
15. Sort Lines Alphabetically
If you have to sort lines alphabetically, don’t think of doing it manually. Instead:
- Select the lines you want to order
- Open the Command Palette
- Select "Sort lines ascending" (or descending)
- Enter and... done!

Before You Go
In conclusion, VS Code is a powerful code editor that offers many hidden tips and tricks that can enhance your coding experience. The 15 tips and tricks we've covered in this post are just the tip of the iceberg. With a little exploration, you'll find many more hidden features that can make your coding experience even better. Happy coding!
