Which VS Code Extensions are the most useful and perhaps entertaining?
In this developer happiness hour talk, the Stateful team discusses their personal favorite and most entertaining VS Code extensions. As you may already know, VS Code is our dev’s IDE/ Code Editor of choice here at Stateful. We want to explore some of the extensions we found helpful in our day-to-day work and some we think are fun / entertaining.
Stateful just shipped 🚀 the Runme extension: Run README.md's as interactive notebooks

What is VS Code
VS Code is a “streamlined code editor with support for development operations like debugging, task running, and version control.” While VS Code may not be considered an IDE, the extension ecosystem has done a great job bridging the gap between “quick code-build-debug cycles” (traditionally done in code editors) to more complex workflows(usually done with an IDE).”
The teams experiences with VS Code
Christian has been using VS Code for some time but has mixed feelings about how VS Code is not open-sourced and ponders how Microsoft can use the metadata acquired by using VS Code.
Adam mentions his university experience at Washington State University (Washington being the home of Microsoft), where most of the computer setups were all Microsoft products, and seeing a code editor with running VS would turn him off. However, now that the ecosystem of Visual Studio and Visual Studio Code has been battle tested and matured, Adam is pleasantly surprised at how it has come together.
Lorenze admits that VS Code is his first code editor and the only code editor he truly ever used. Coming from a self-taught background, Lorenze mentions that most online sources, whether it be tutorials, “tech influencers/ YouTubers,” and even blogs, highly recommended VS Code, making him stick to VS Code as his code editor / IDE of choice.
Sebastian doesn’t know another IDE/ Code editor he would recommend outside of VS Code.
Our useful extensions:
Christian:
- Editor Config VS Code Extension (btw, Stateful has taken stewardship over the Editor Config VS Code Extension)
- Ensure coding styles and formatting without being imposed upon with a coding formatter like prettier.
- Kubernetes and Docker Extensions
Lorenze:
Adam:
Sebastian:
- JS Debugger Terminal
- Let’s you debug node.js applications on the fly. Not an extension but a feature inside of the VS Code terminal.
- Runme
- Stateful’s very own runnable VS Code notebooks with a click of a play button.
- Execute your readme.md files shell commands directly from markdown without having to change anything.
Fun / Interesting Extensions:
Adam:
- Terminal Status Bar
- VS Code Spotify - control Spotify from VS Code (A team favorite)
Christian:
Sebastian:
- VS Code Rick Roll - Rick shows up on the background as your type your code.
- VSinder - A dating app for programmers where you swipe on code.
Theme
- SynthWave 84 - retro styled theme that makes your code glow. Definitely gives nostalgia vibes.
- Hot Dog Stand theme - Only two colors - red and yellow.
- Pretty hard to code on this theme.
- Panda Syntax - Clean dark mode theme
- Cyber Blue - solarized themes
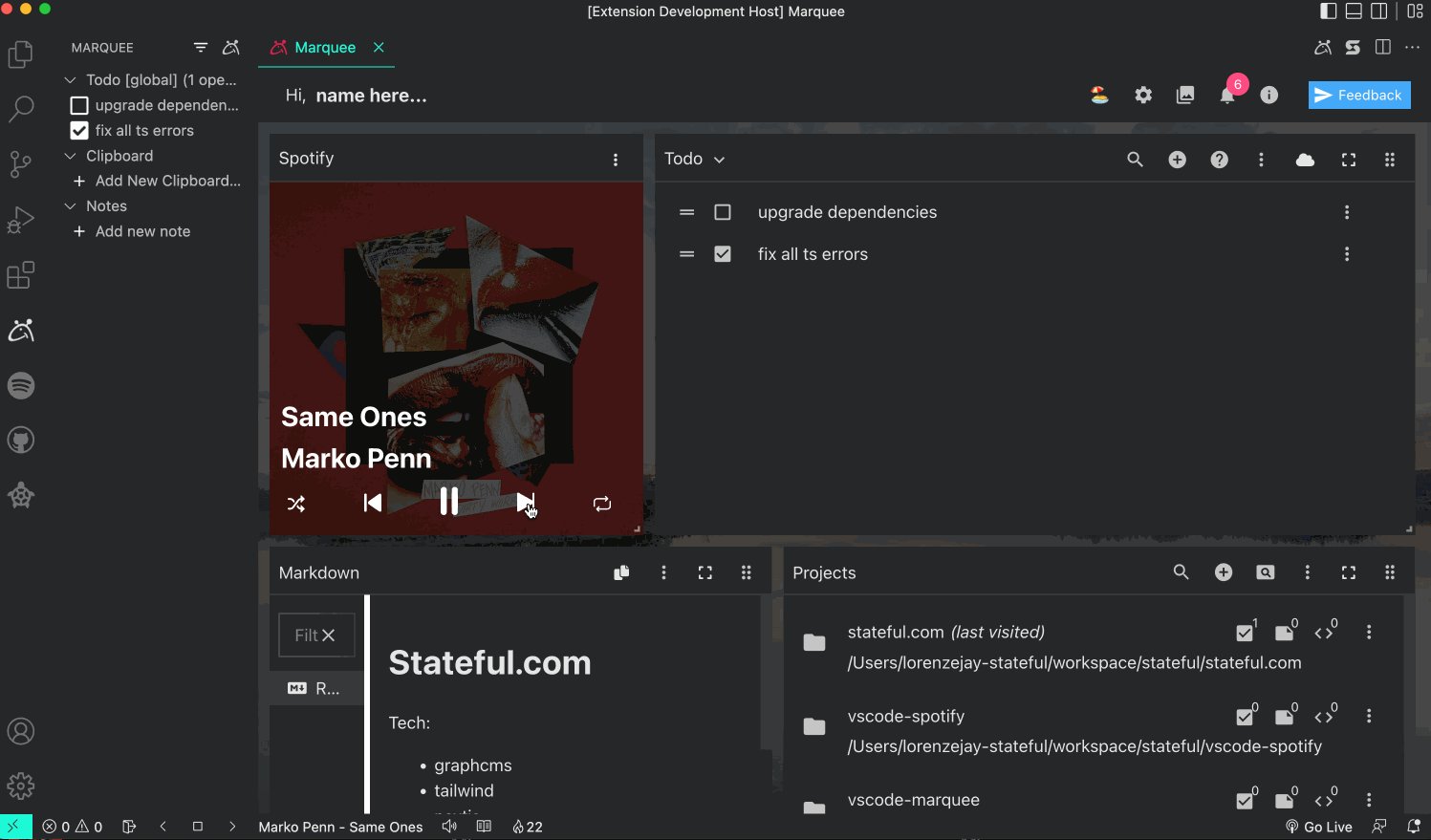
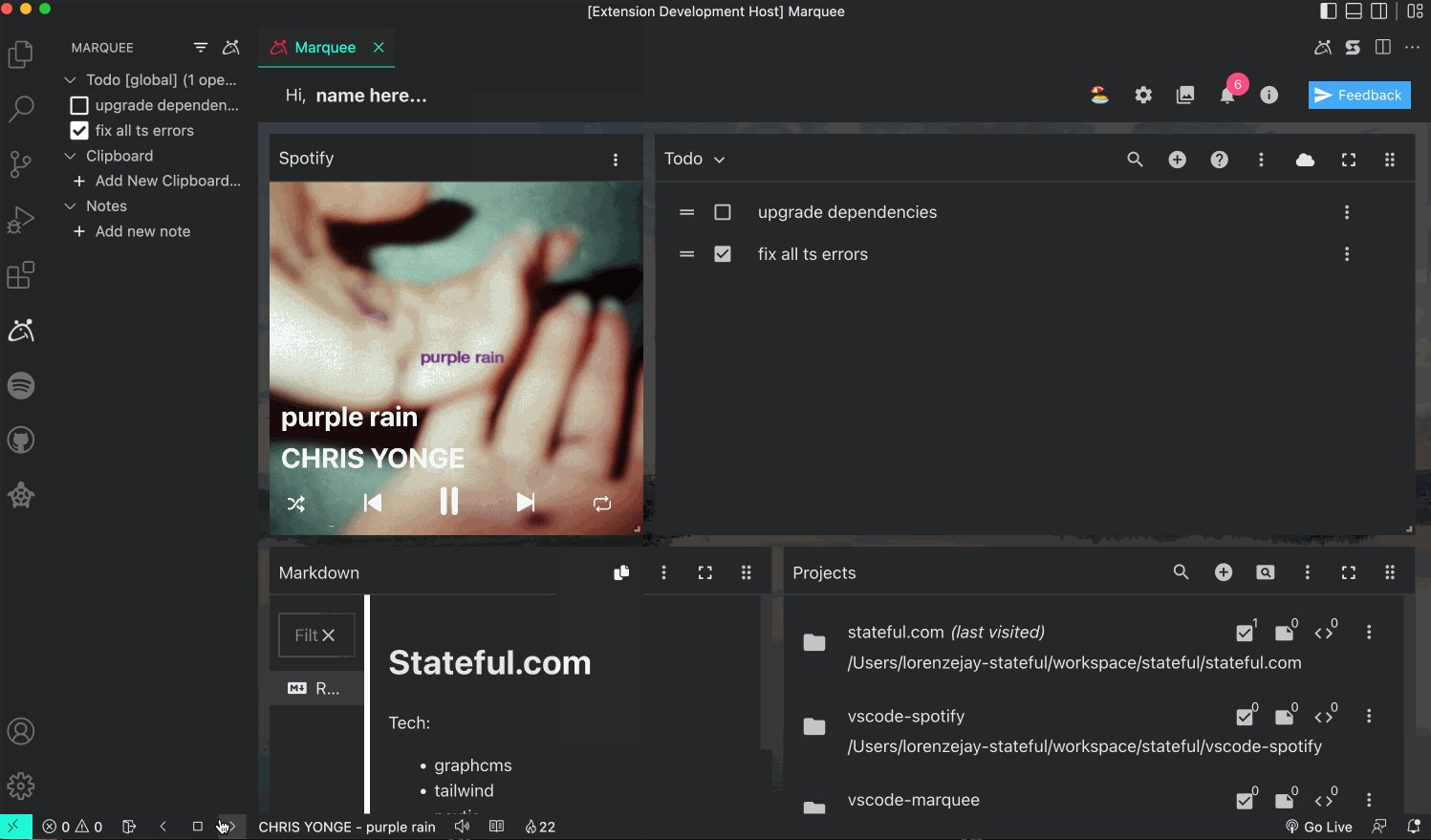
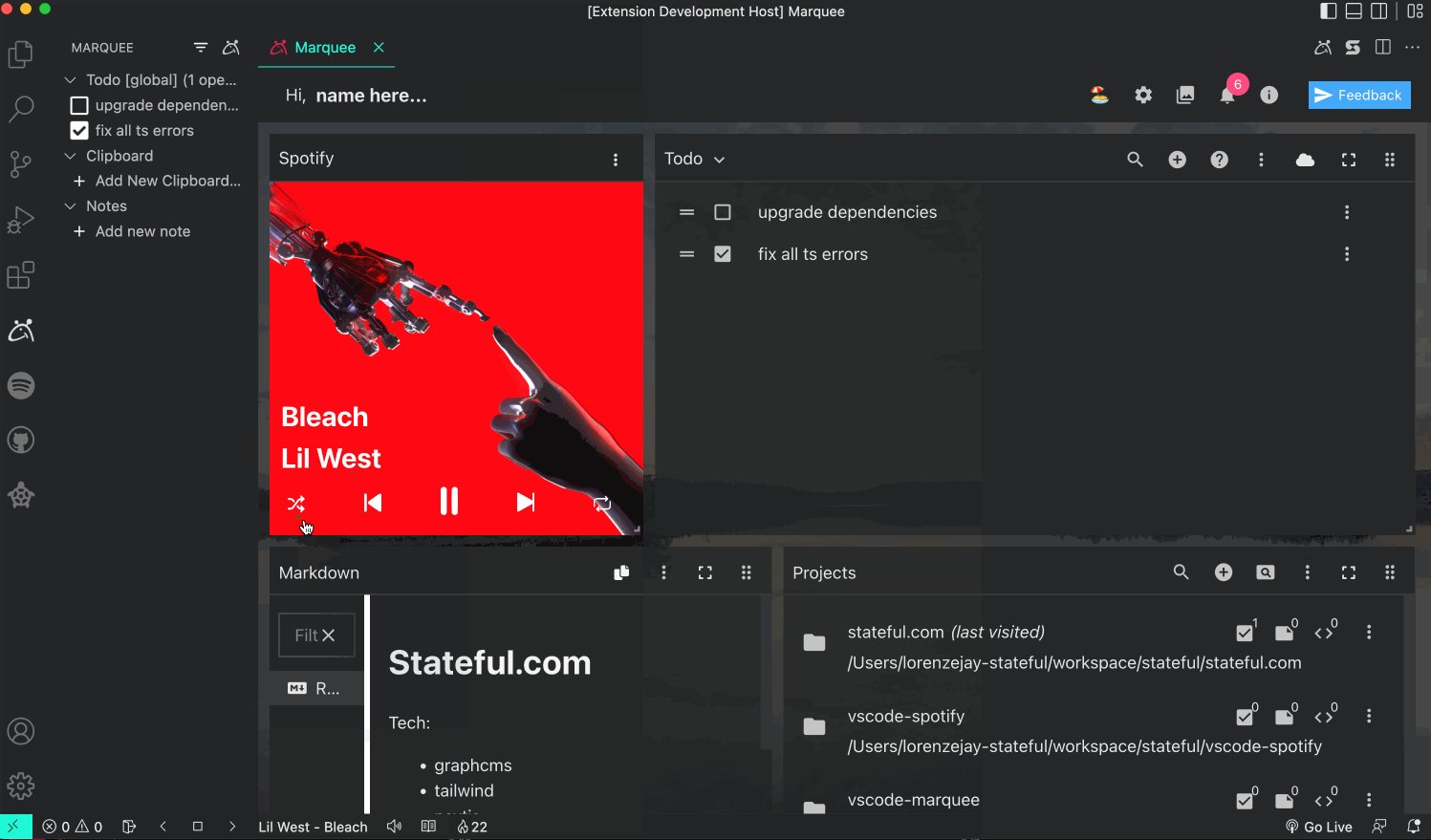
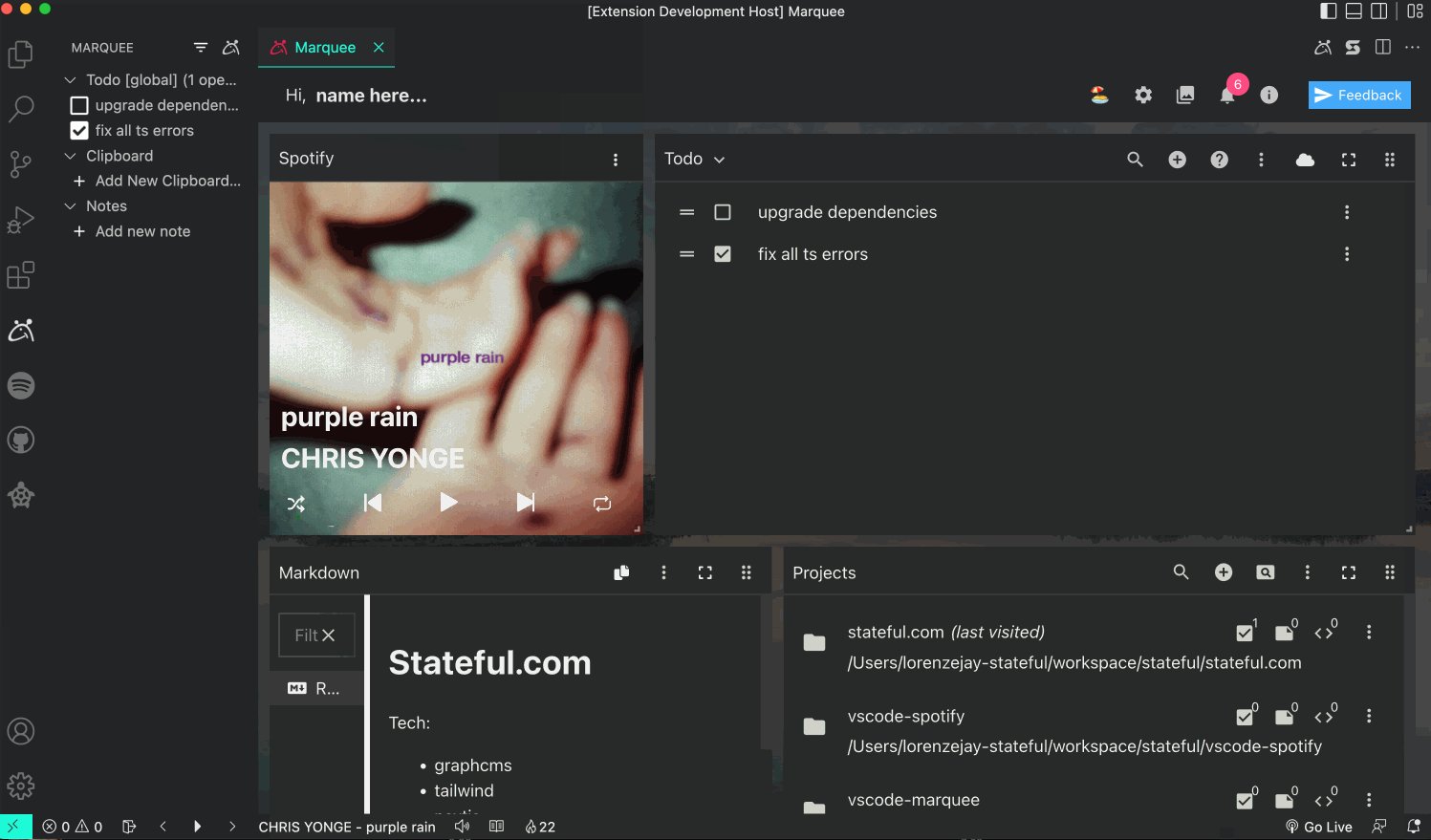
Marquee - the Missing VS Code Home Screen
Which are our favorite marquee widgets?
****Sebastian************************ uses the weather widget frequently and vscode-spotify widget. Help us get vscode-spotify to the Marquee dashboard. Here is the active pull request to the repo.
****Lorenze**************** also favorites VS Code Spotify widget but his close second is the projects widget.
Christian uses the snippets on a daily basis and helps him with repetitive code that is usually copied and pasted.
Adam likes the infotainment of the Github trends widget as well as the notes widget.

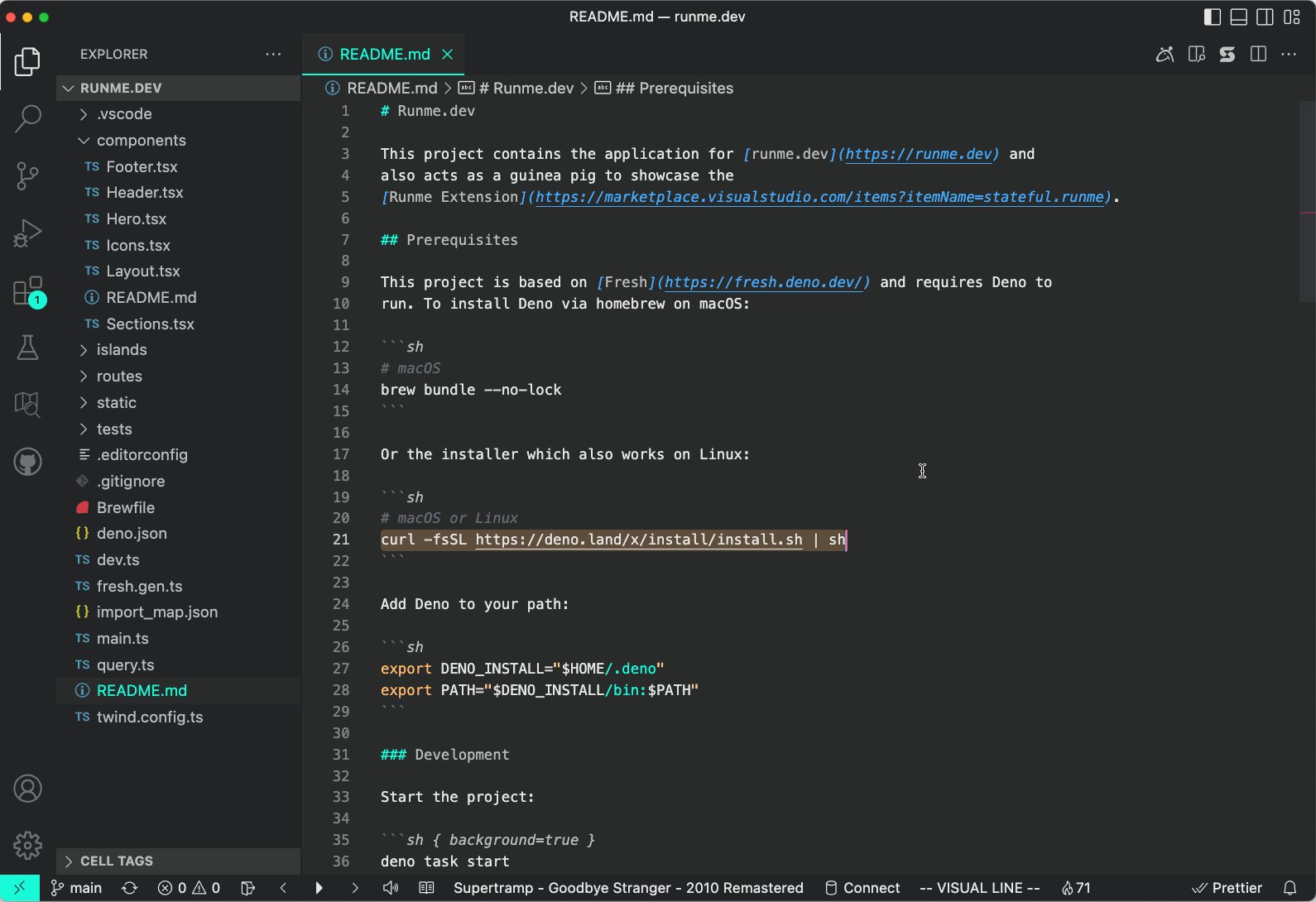
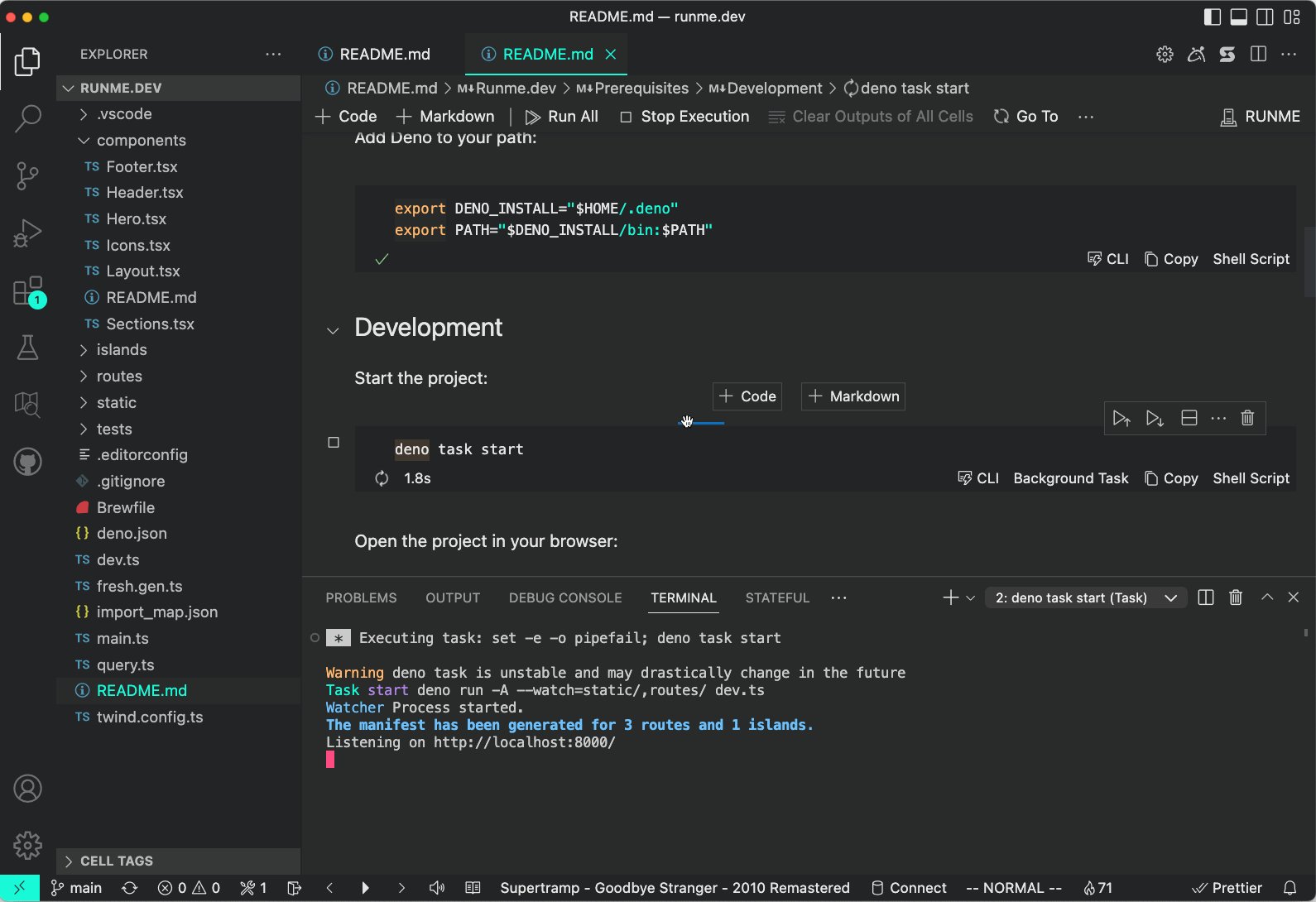
Runme Extension
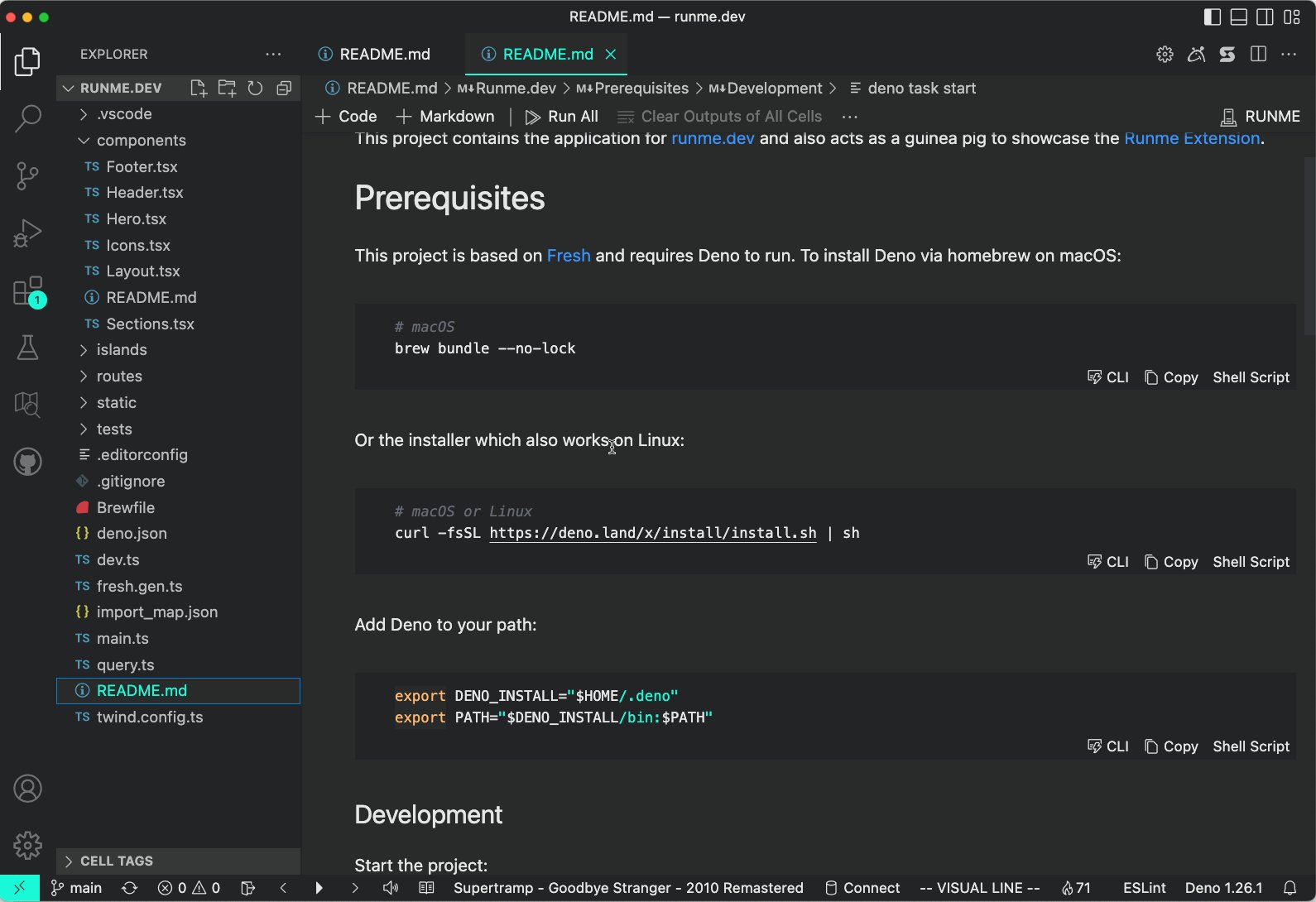
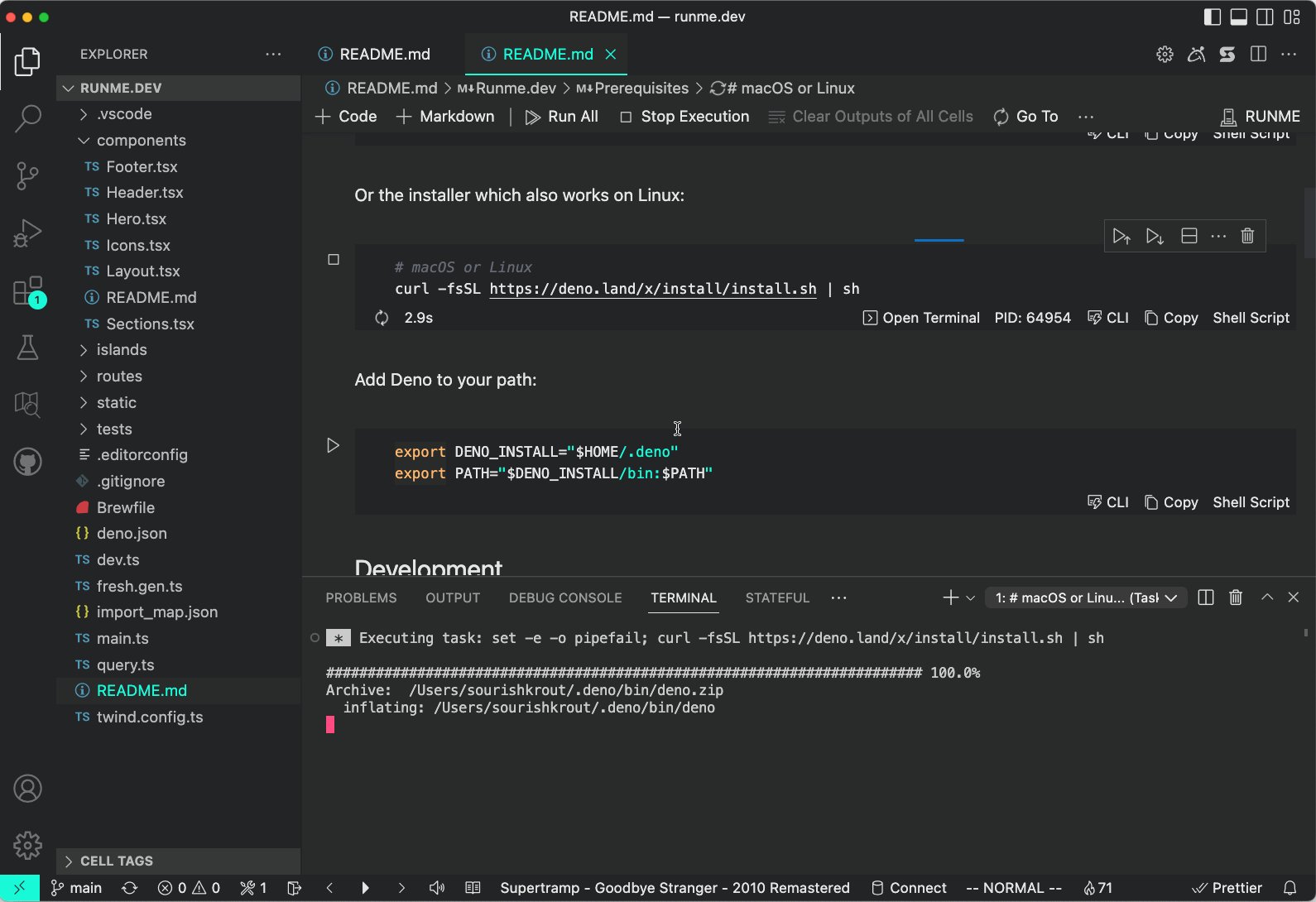
We recently just launched vscode-runme that transparently opens markdown files (i.e. README.md) as runnable VS Code notebooks (with the click of a play button). BTW, vscode-runme is also open sourced.
The team discuss their favorite parts of runme:
Christian likes how runme can be used in other parts of the engineering workflow through VS Code. Having to rely on the terminal is how we set up our applications traditionally (typing npm run dev). But depending on the terminal is sometimes cumbersome. Runme simplifies that process. Christian looks forward to seeing how much more runme can streamline the development process. Christian concludes that having a workflow run with an interactive UI is a trend many developers are open to adopting.
Lorenze loves the click-and-play feature of runme. Going to a new project with documentation on getting set up with your local environment and fetching environment variables with a click of a button makes you reach a productive state faster than scarily copying and pasting commands to your terminal.
Adam mentions the simplicity of not having to copy and paste any more. He also notes that good documentation is essential and that having a menu of commands that are important to your repo/project that can be accessed with a play button is cool.
Sebastian addressed that there is a convenience factor that vscode-runme offers. He’s looking forward to iterating runme to address the development community needs.

Zero-changes required to turn your README.md into a runnable notebook
Building VS Code Extensions
When building VS Code extensions we really need to be cautious of the changes introduced by VS Code. Some tips:
- Keep up with VS Code release notes
- Watching VS Code Release Party Live on Youtube
- Check out awesome-vscode-extensions-utils
- A list of VS Code extension recommended packages to use when building VS Code extensions.
- Read the VS Code type definition API.
- VS Code Slack
Also, checkout these extensions: Runme (transform Readme's into runnable notebooks), and Marquee (the open source homescreen that helps you stay organized).
