Use VS Code for Bug Reporting to Lower the Bar for New Contributors
While it's fantastic for your open source project to enjoy increasing popularity, as a project's usage grows so do the complexities of maintaining it. Making it harder to understand, get involved, and contribute. What continues to be second nature for core contributors thanks to ever evolving tribal knowledge they've built up working on the codebase every day, quickly stops scaling. There is inevitably a tipping point where the bugs and feature reports exceed the bandwidth of the maintainers. The only real solution is to lower barriers to entry and enable more people to contribute, this is an ongoing process and the sooner you start it, the better.

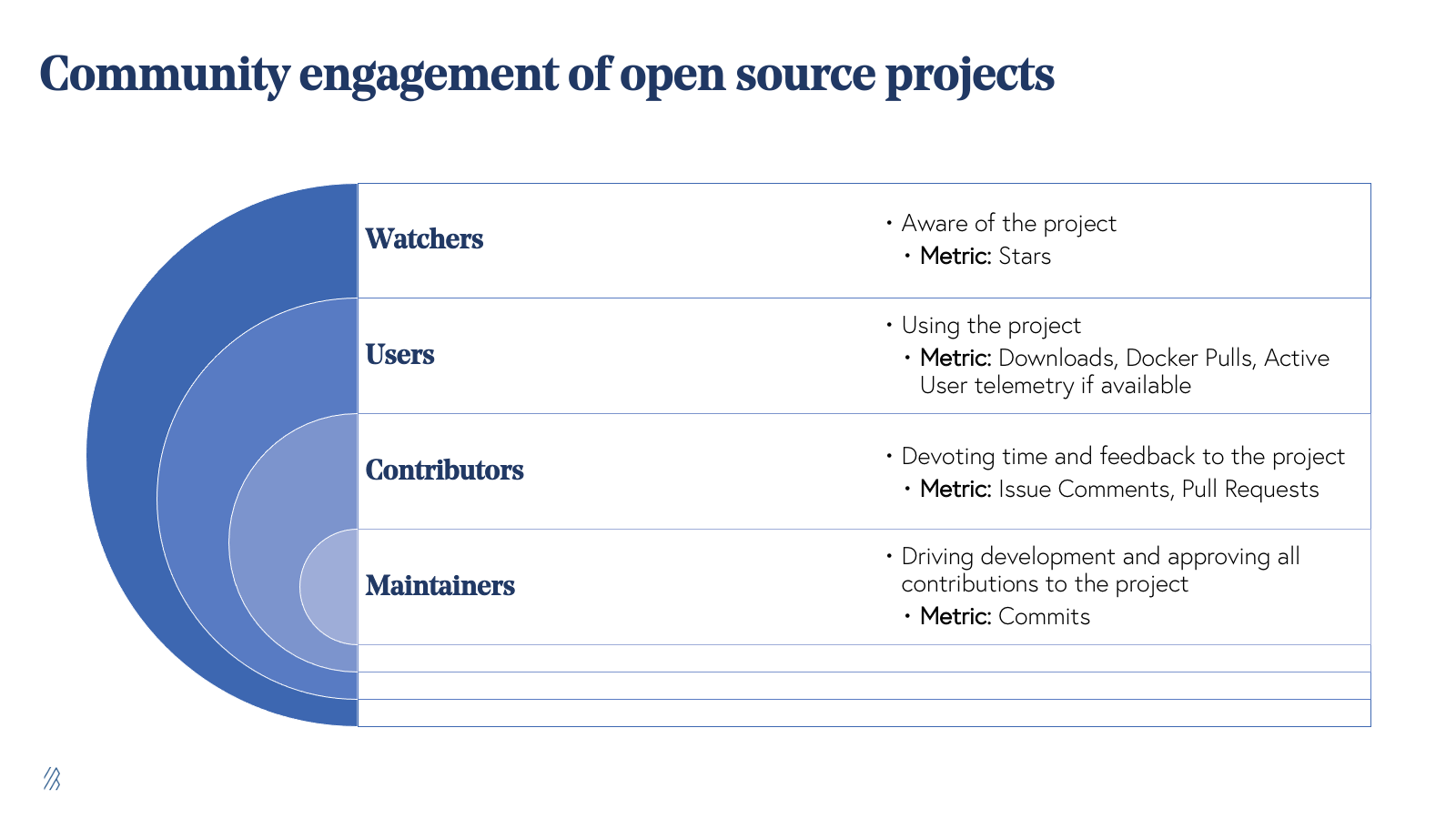
Top of the funnel community engagement of Open Source projects. Copyright by Bessemer Venture Partners.
Open source involvement is an ideal way to learn new skills, grow as a developer and start to establish some professional credibility. However when you’re starting from scratch, it’s incredibly difficult to know how to get started. Unless a project has invested significant amounts of effort into bug triage and onboarding documentation / infrastructure, most of the issues or development work requires loads of context. This poses a big challenge for both maintainers and potential contributors with limited time.
Here’s some ways for open source maintainers to make their projects more approachable:
- Increase the variety of issues related to the project - not everything has to be a code bug - improving documentation is as valuable as good code
- Break issues down into atomic units to reduce the amount of contextual information required to work on the problem.
- Provide additional information that clearly communicates how a feature is expected to work, the changes you'd like to see in a pull request and potential pit holes one should pay attention to.
Addressing those points can make an immediate impact, but it still does not provide clear guidance on where newcomers could start adding value.

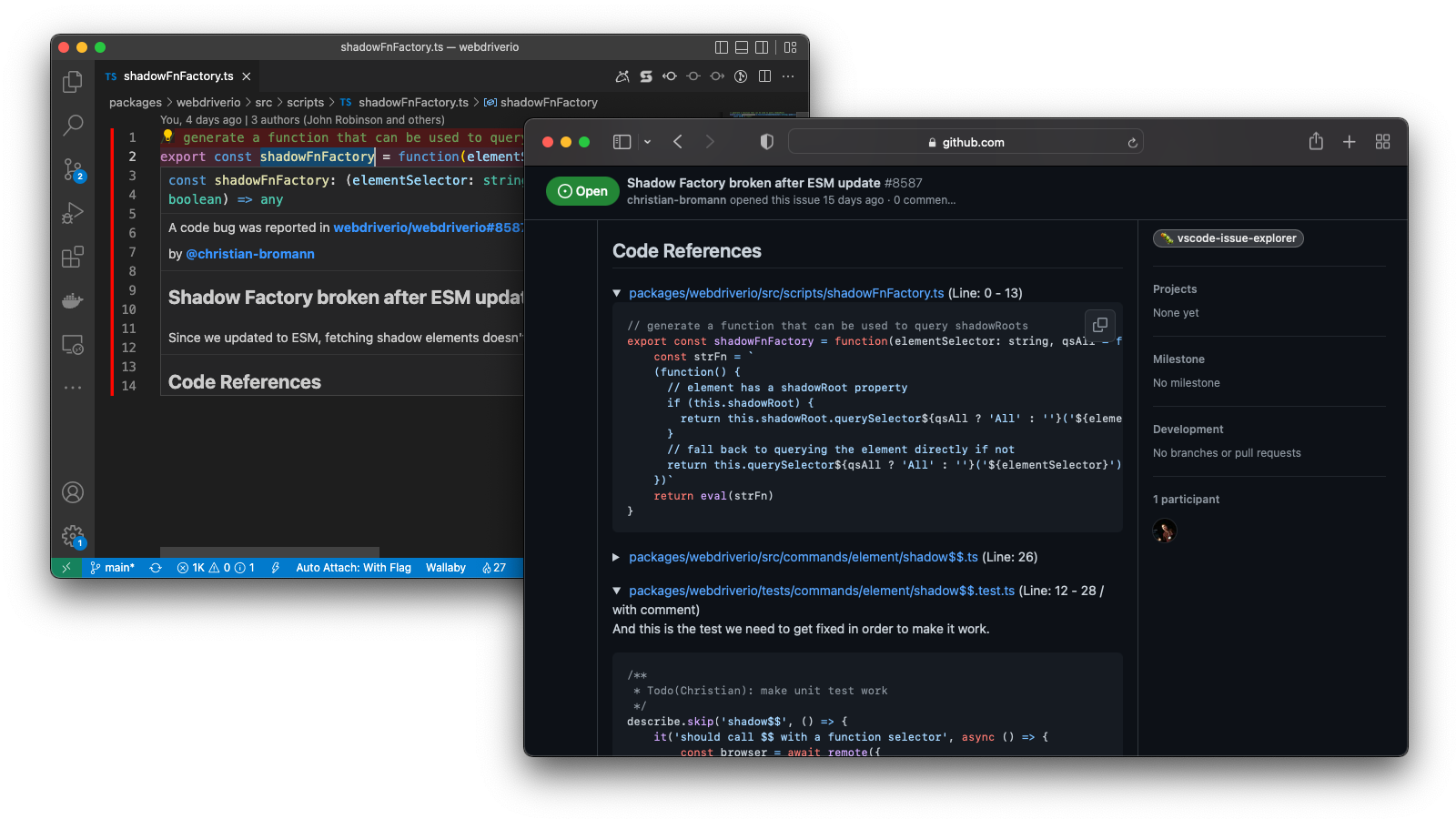
Managing issues through something like Github is a great place to start, but it still leaves a big gap between the issue, the discussion thread and the actual code that needs to be produced. To automate and simplify this, we at Stateful have been working on a VS Code extension that allows to close this gap, called VS Code Issue Explorer:

The extension allows you to define issues with additional contextual information in the form of code references and individual comments. These references are then pushed into the GitHub issue template and are automatically highlighted within VS Code as navigate through your files. This also offers a completely new way for anybody looking to contribute to identify code problems by simply scrolling through the codebase. It’s a great way to get familiar with the issues that exist and their relationship to the code.

We all love to slap a good old // ToDo comment on top of a function when it needs a refactor, but these often get lost, ignored and aren’t at all transparent for interested first time contributors. The issues page on GitHub often has surprisingly high traffic rates, and acts as a common starting point for potential new contributors. By creating thoughtful well-scoped bug reports with references to impacted code lines, projects can lower the barrier to entry and hopefully increase the amount of inbound PRs. More contributors ideally leads to a happier healthier project, so get to it!
The VS Code Issue Explorer extension is now available on the VS Code Marketplace and open sourced on GitHub. Let us know what you think and tell us about it on Discord or raising an issue.
