Projects Coming to Life Inside of VS Code – Marquee’s New Project Mode
Effectively working on software projects requires extensive contextual knowledge, and finding the information you need in the moment is a constant challenge. This is only made more difficult as you switch between projects, repositories and private to open source.
So why don’t we have this all condensed in a single view, right within our IDE?
This is why we are releasing a beta version of Project Mode inside Marquee. Project Mode provides a powerful dashboard to minimize context switching and make contextual information about repositories available at your fingertips. Just pick 🚀 Project from the modes dropdown to test drive the project focused dashboard experience. In my role as an open source maintainer of webdriver.io, I have found it useful to set up my repositories with widgets to surface highly relevant information inside the dashboard.

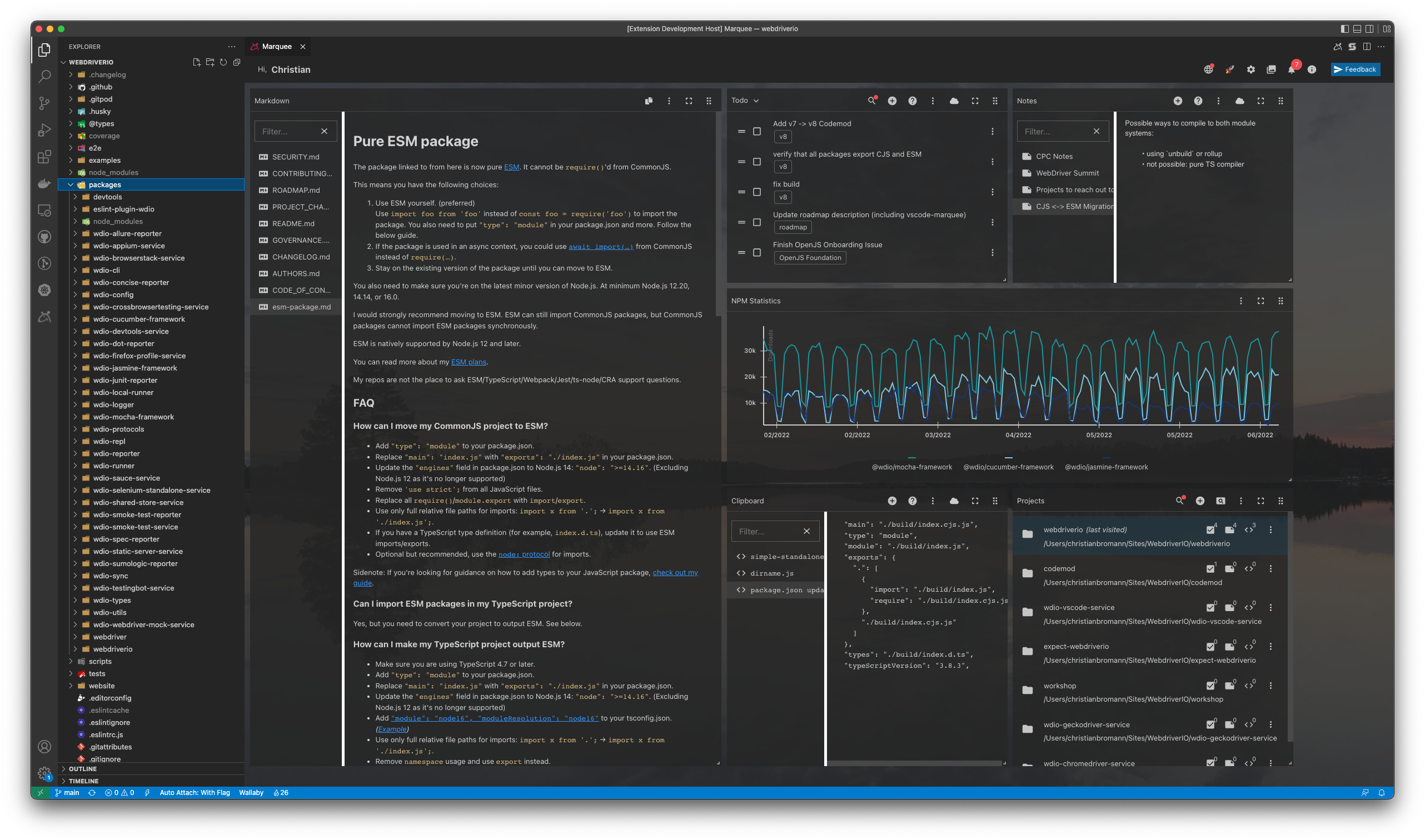
My Marquee Project Dashboard View when working on WebdriverIO
Customize your repository's dashboard
With a handful of new widgets, that are configurable in size and position, Marquee offers an intuitive way to explore your project:
- Notes, snippets, and todos to get your brain's state back to where you left the project
- A markdown widget to consolidate and explore important project documentation
- Insights about the latest NPM download numbers of packages you are maintaining
- Add RSS feeds to follow community events on GitHub, Twitter or by connecting Orbit via something like Zapier
- And lastly, a project widget to organize workspaces and quickly switch back and forth
Share the dashboard with your team
Curate your repo’s dashboard for your whole team’s benefit by checking Marquee’s VS Code settings into your version control system.
Have your NPM Download Stats, Community Engagement via Orbit or project documentation right in one single dashboard
What's next
We (at Stateful) would love to hear how we can improve your project dashboard experience. We are considering expanding the number of supported package managers, providing more value in managing project dependencies, or sharing development workflows within your project team.
Anything you would like to see on this dashboard? Tell us on GitHub. Questions, bug reports, or suggestions are very welcome.
Before you go...
You can find us at @statefulhq on Twitter or on Discord. Also, if you're a VS Code user you should checkout the Runme extension (transform Readme's into runnable notebooks).