Runme Gist: A Pastebin for Terminals Inside Your Docs
Pastebins make me nostalgic. I’m told they existed well before the web in the IRC days. The first notable one I remember, Pastebin.com, was created in 2002 by Paul Dixon, introducing features like syntax highlighting and private pastes. Believe it or not, it’s still going strong today. The latest incarnation I remember using recently was PostBin (clever: Pastebin for Webhooks). It made testing “web callbacks” remarkably easy.

Of course, if you are using Git, you know GitHub’s Gist, which launched back in 2008. Despite technological advancements, Pastebin's core purpose remains the same: to share text or code snippets online. However, it has had its share of security lapses, particularly when unsuspecting users pasted credentials to share a public link via private channels. Just a heads up: Don't do that!
Runme Gists Are Masked 🎭 By Default
Today, Runme unlocks the concept of a Pastebin for terminals inside your docs. Instead of reinventing wheels, we just combined GitHub Gists, which you likely already use, trust, and love, with Runme’s capabilities to run your Markdown documentation, capture outputs, and mask (best effort) sensitive data. No copy & paste and no other third party required.

WYSIWYG-editing ahead of Gist creation. Masked Gist: https://gist.github.com/sourishkrout/5129f07b3acc00f44b7b04e741308298
Whether you’re running Bash commands, Python snippets, visualizing VMs running in us-east-1, or running a query inside BigQuery, Runme can securely capture masked (default; optional) “carbon copies” of working notebook sessions. These are incredibly useful for sharing with your team or for keeping a personal record.
By default, Runme creates "Secret Gists" (aka unlisted) with best-effort masking enabled. Although masking can be easily toggled and manual redaction is supported ahead of Gist creation, we still advise you to be cautious when sharing your Gist links.
🤖 No Copy & Paste and No Other Third Party
Let’s see Runme Gists hosted inside your GitHub in action.
The demo video’s artifacts:
- Notebook: https://github.com/stateful/vscode-runme/blob/main/examples/gist.md
- Masked: https://gist.github.com/sourishkrout/5129f07b3acc00f44b7b04e741308298
- Unmasked: https://gist.github.com/sourishkrout/b175b3ed48715b3157a17b037add3282
🚀 How It Works
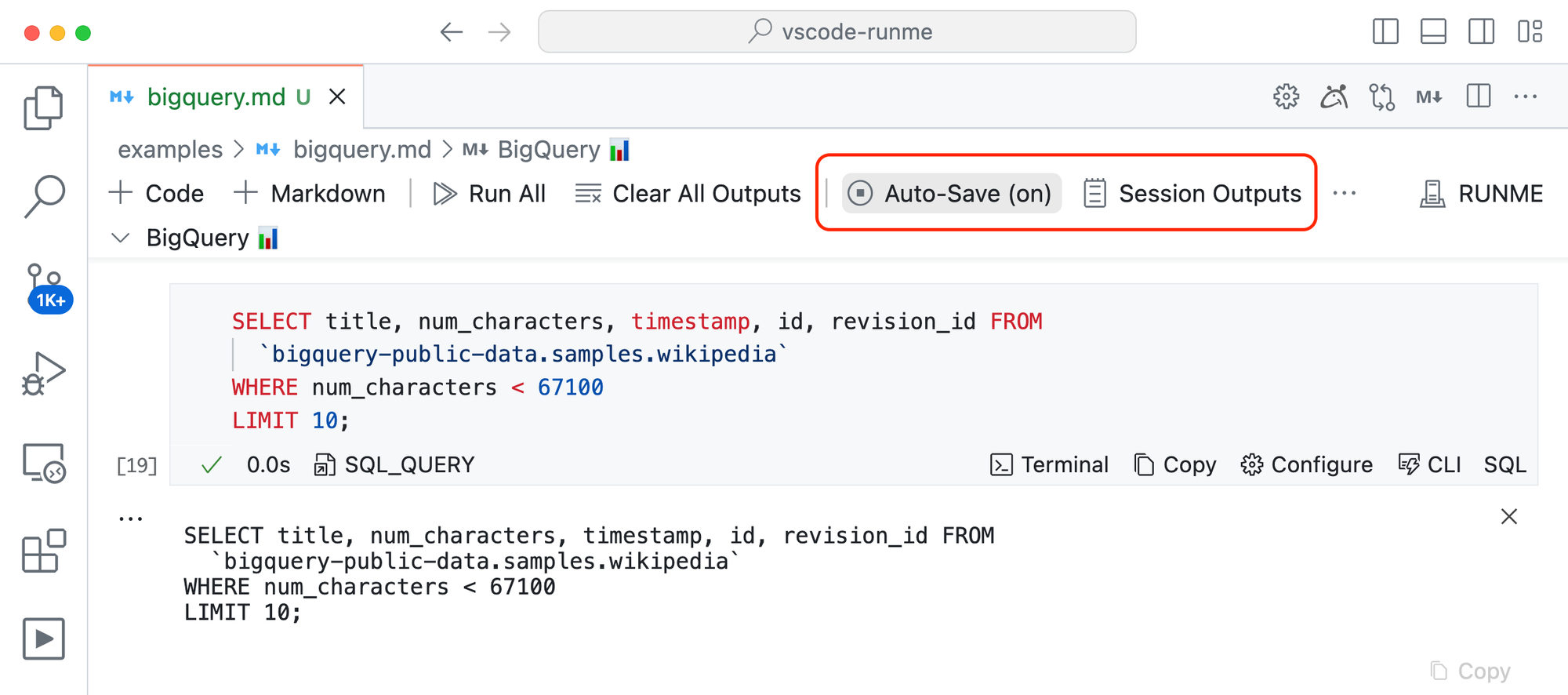
Runme’s Gist feature seamlessly integrates into the notebook workflow. Activate Auto-Save to capture outputs and run your notebook cells. Be sure to upgrade to Runme for VS Code v3.4.0.

Session Outputswon’t show up unlessAuto-Saveis enabled
Complete running cells and be sure to finally save the notebook file whenever the file is marked unsaved. This will make sure to synchronize both the original notebook as well as the Session Outputs files. Click Session Outputs to inspect the locally recorded session before, after, or in between, notebook runs. If you’re looking to record distinct sessions be sure to click Reset Session in between.

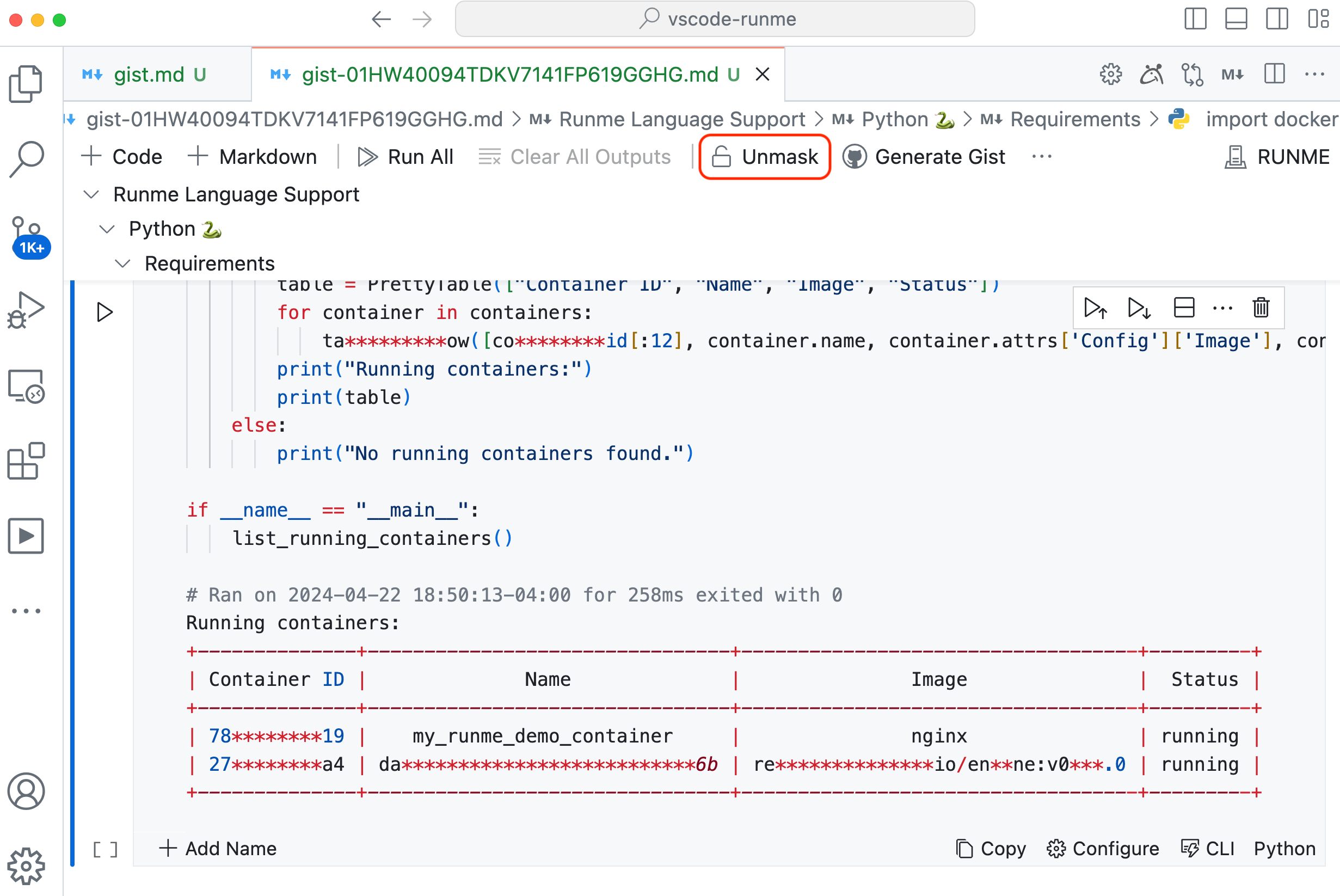
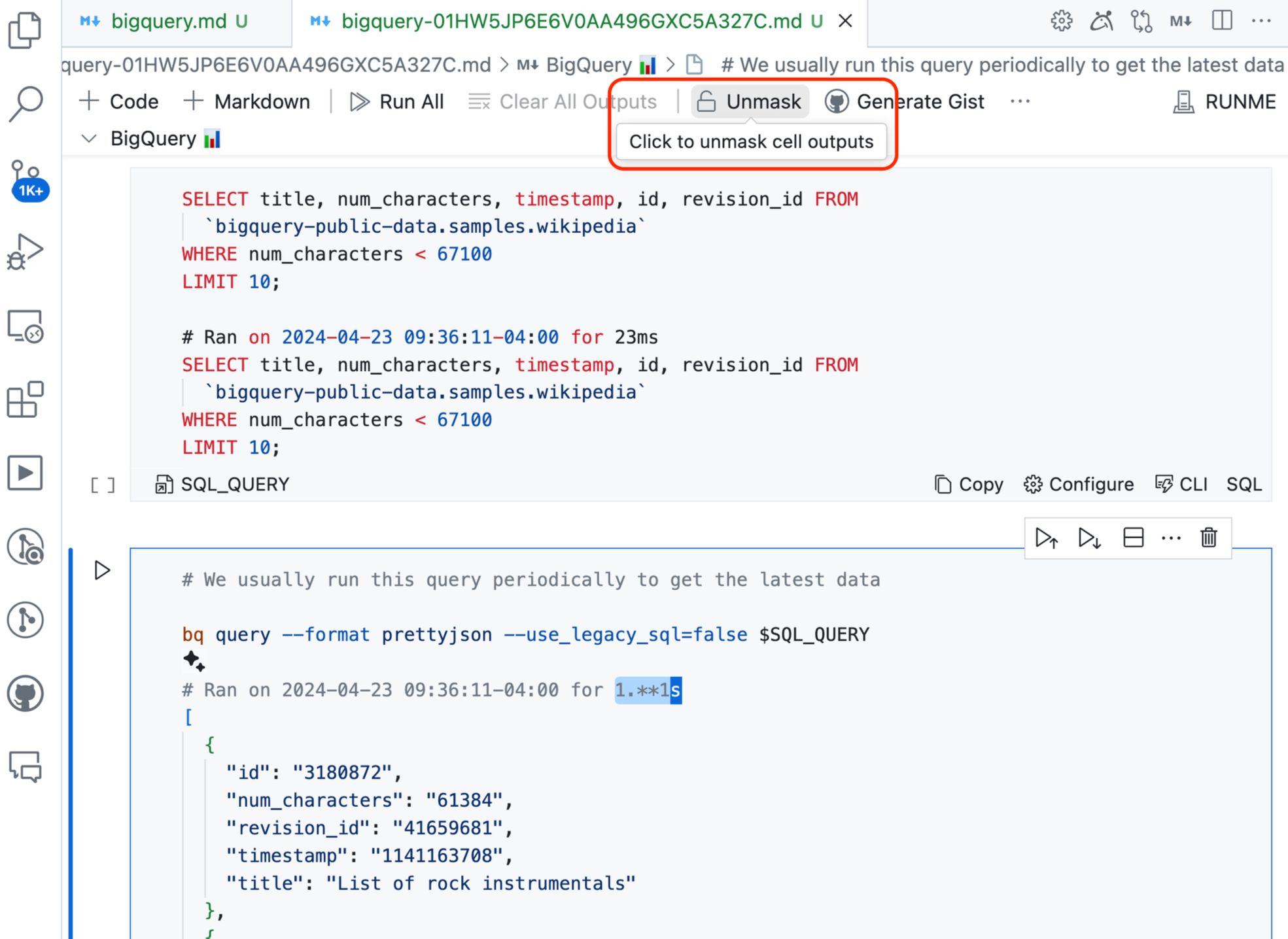
Toggle between
MaskedandUnmaskedSession Outputs
Decide if you want your Session Outputs to be optionally unmasked. The default is to mask sensitive information on a best-effort basis using the open-source data-guardian library. Since the library might not catch "everything," and you likely have specific criteria for what needs redaction, feel free to edit the Session Outputs file as necessary.
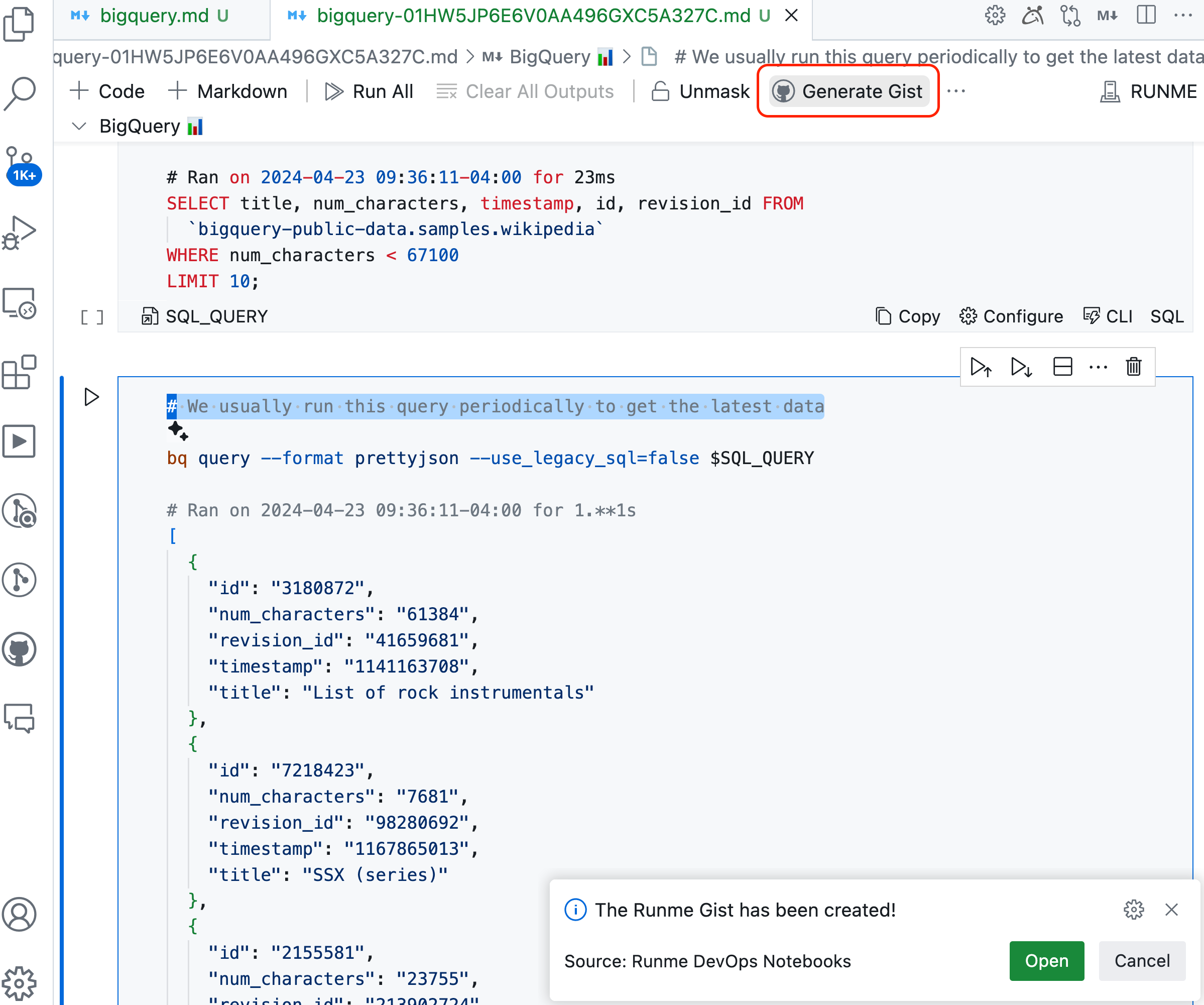
Please note that the purpose of editing Session Outputs is to generate a Gist. Subsequent runs of the same session will overwrite manual edits, so use the Reset Session function if you want to preserve prior results. Creating a GitHub Gist now is as simple as clicking on Generate Gist.

Link to Gist: https://gist.github.com/sourishkrout/9c079a68fc0801a6bf7fe8a71366dd63
Runme will first prompt you to log into your GitHub account and grant write access to your Gists. After successful login, it will display a notification containing a link to the Runme Gist hosted inside your GitHub.
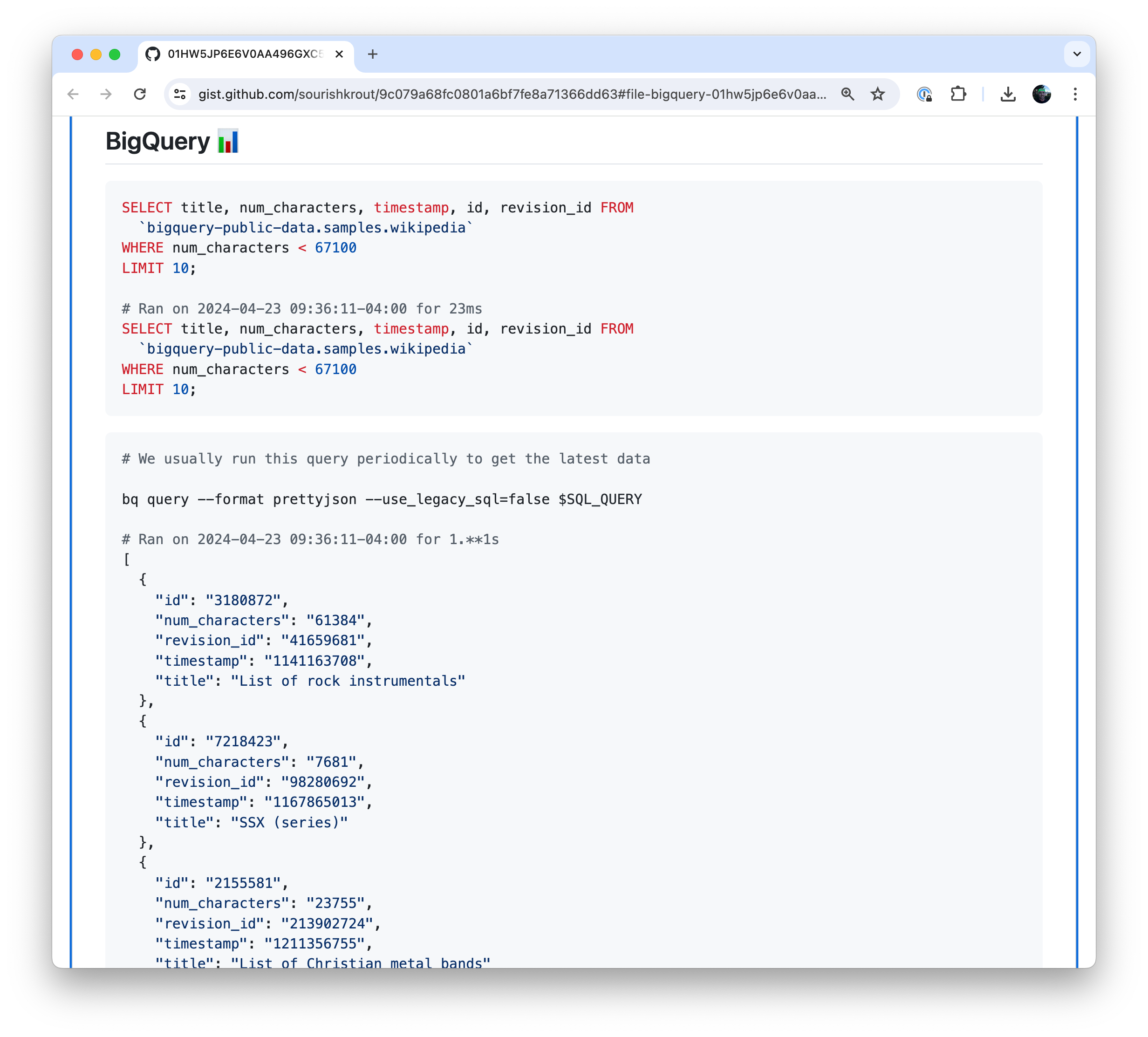
Runme Gist 🤩 Inside Your GitHub
The link is generated as "Secret Gist" which, as long as you keep the link private, will stay private. As always, think twice before sharing.

Link to Gist: https://gist.github.com/sourishkrout/9c079a68fc0801a6bf7fe8a71366dd63
That’s it 💪
Congrats! Save, share, and collaborate with your team. Needless to say, it is also entirely possible to keep the Session Output files offline and local. Read about it here. While you're here, please give Runme a ⭐️ Star on GitHub.
If you desire tighter control to govern access and visibility for these useful DevOps workflows and artifacts features inside your teams, please check out Stateful, the platform built around Open Source Runme.
-huckleberry.jpg)