Strava for VS Code
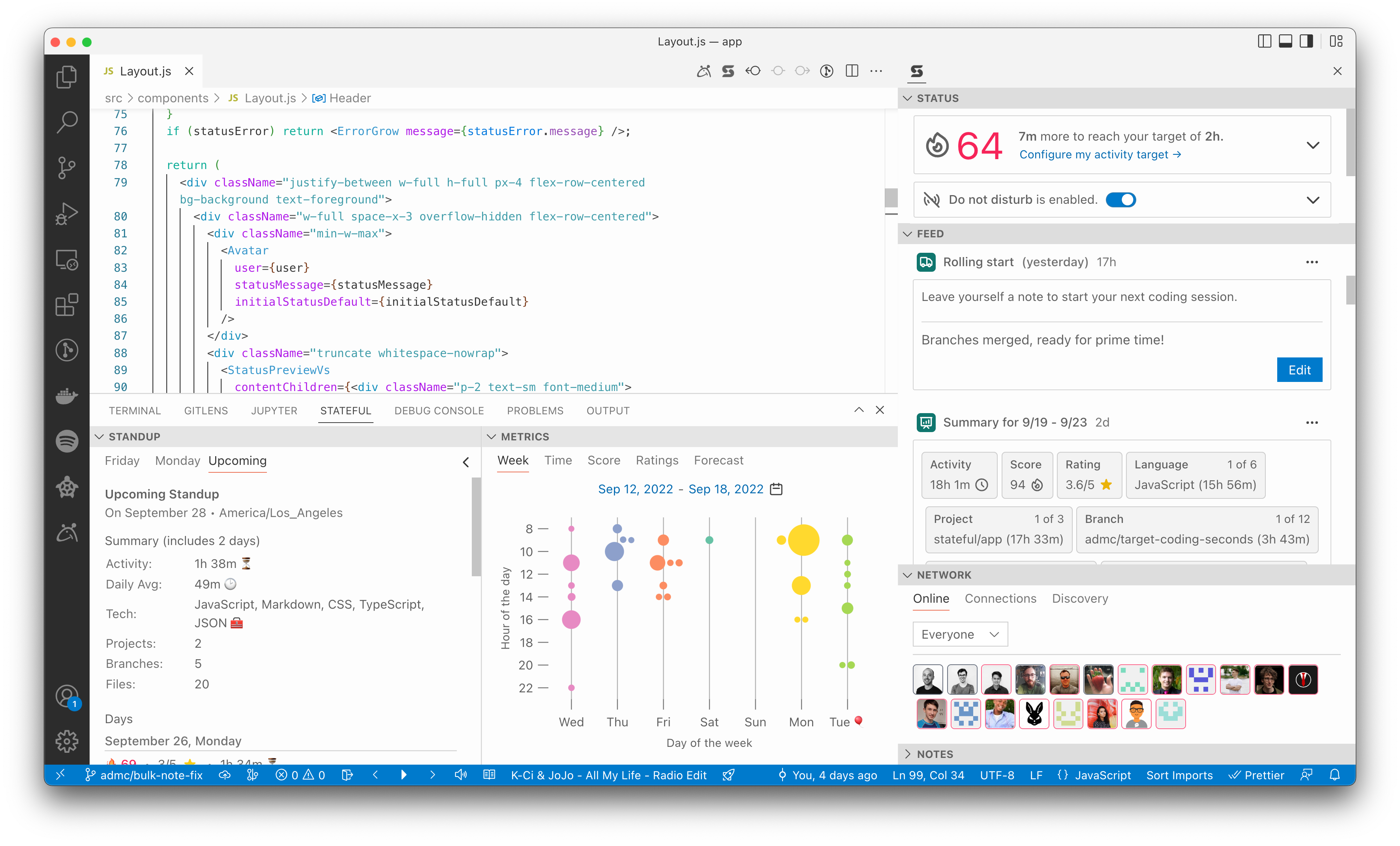
Athletes use exercise watches and apps like Strava (or Runkeepr) to measure and challenge themselves to grow, and we’ve been experimenting with ways to unlock similar kinds of value for developers. Think of your codebase or projects as the roads you’re running, VS Code as the Apple or Garmin watch, and Stateful as the Strava that helps make your data organized and easily digestible.
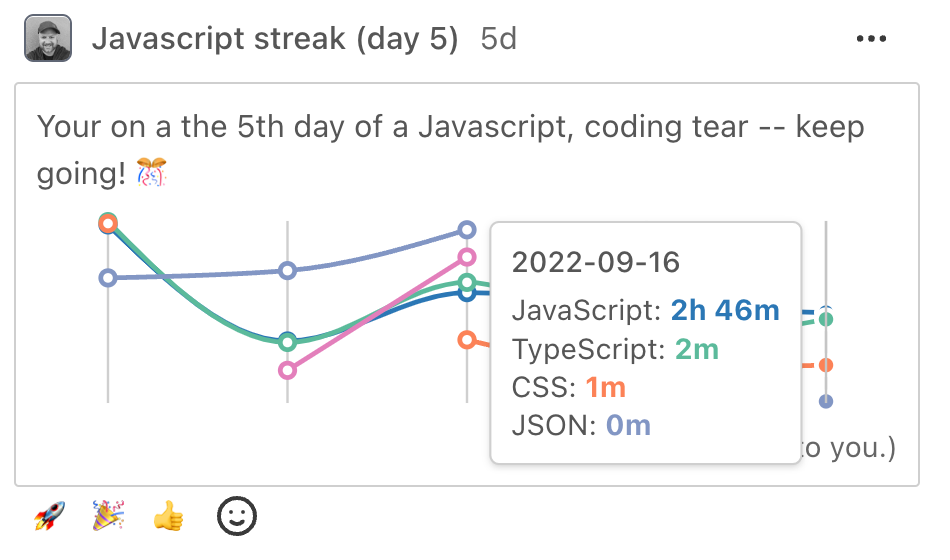
Go for the streak and celebrate progress 🏆
As you code you will unlock milestones, enter streaks (language usage, scores, ratings and more) and have the opportunity to high-five yourself and others.

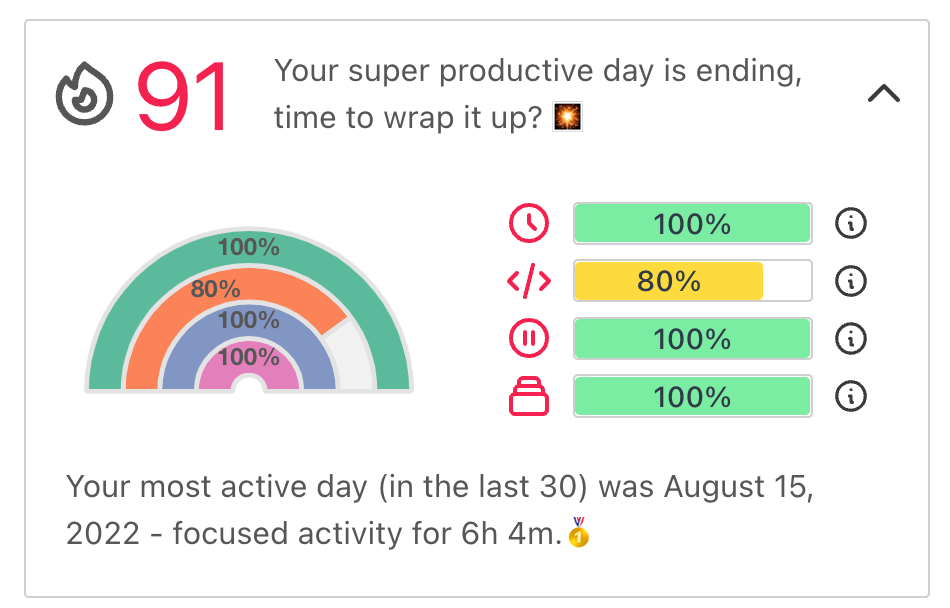
Pace yourself with the real-time score 🔥
Your score is based on best practices and customizable contributors. Keep an eye on your score to understand how your coding day is going and change course if needed.

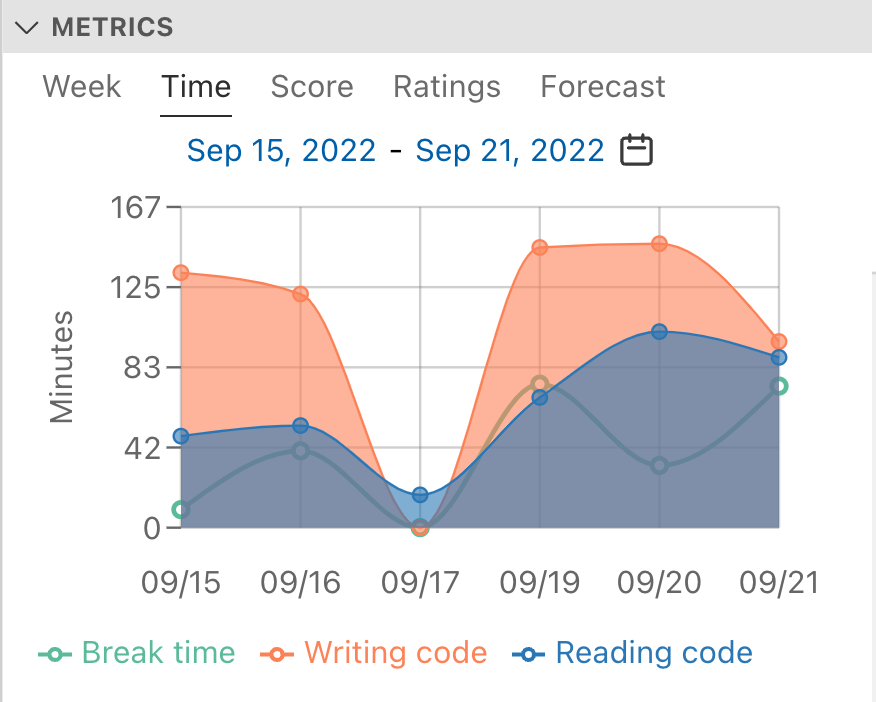
Unpack your metrics, and setup the next day 📈
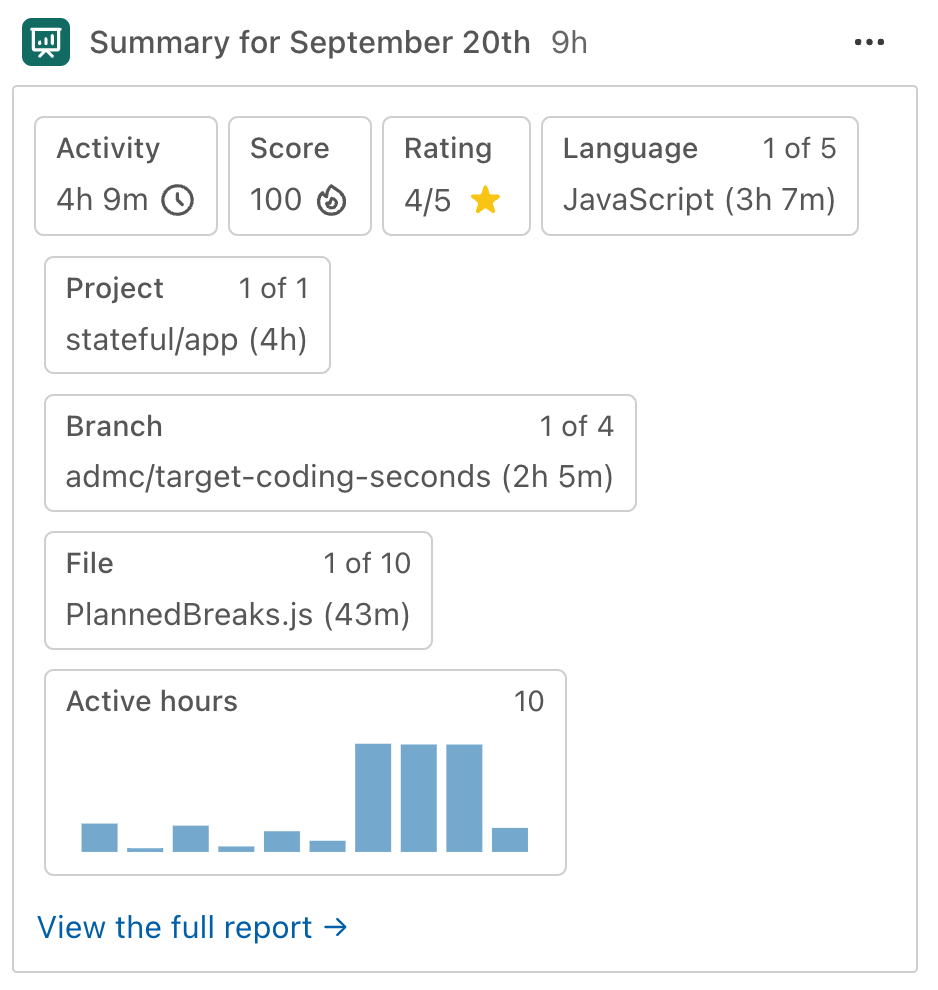
Dive into your coding metrics, including: activity, score, self ratings and forecasted “ideal” coding blocks. As your day is wrapping up, Stateful will effortlessly prompt you to reflect on the day, select your star rating and jot down a few notes as reminder for where to pick things up tomorrow.

Check in with yourself 📃
Explore daily, weekly and monthly summaries of your coding activity. No-brainer standup reports are delivered via notification just in time for your team meeting. Standup reports bring together rolled up progress since your last meeting, git tree activity, and the notes / todos you created right from the code editor.

Maximize your focus time 🤫
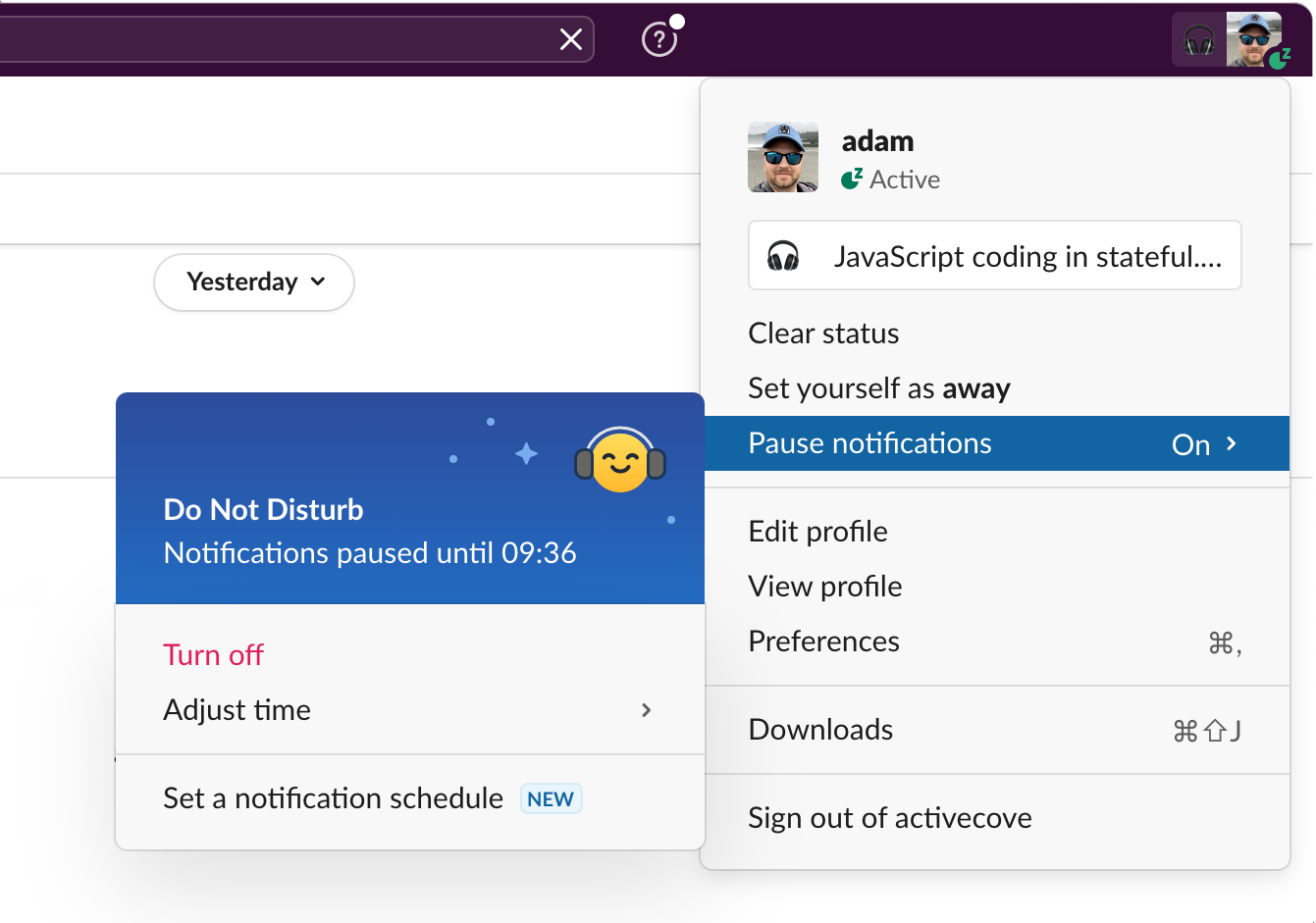
Stateful can automatically mute Slack notifications when your editor activity indicates that you are focused. Let others know where you are focused by sharing a custom coding status inside Slack.

Connect and motivate your network ✌️
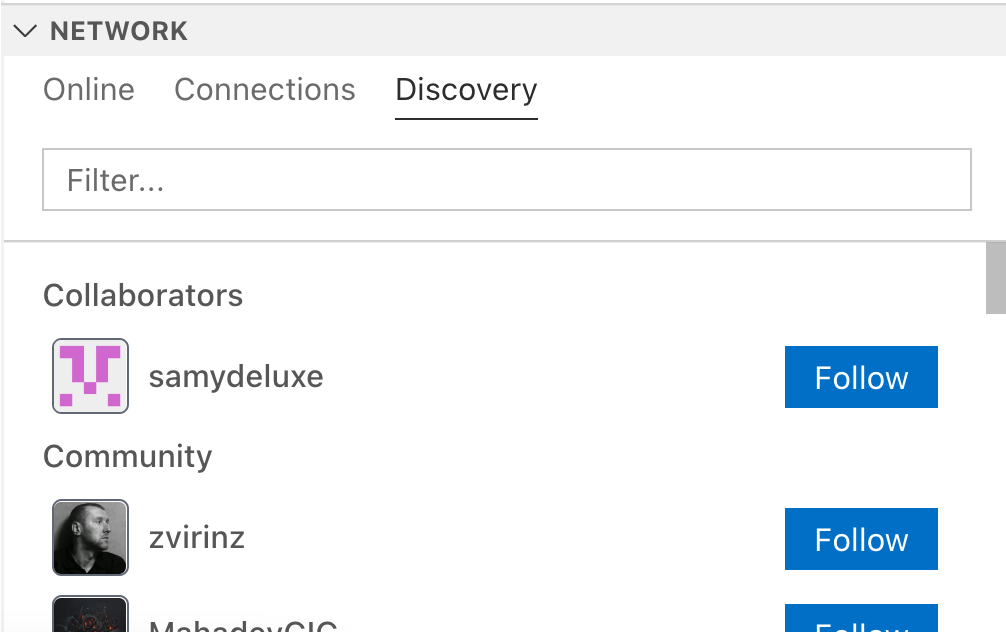
When you and someone else on Stateful are working on the same repo, we encourage you to follow each other and give kudos to support their achievements.

Try it out!
You can install the extension by searching for stateful in the VS Code extensions panel, or through the VS Code Marketplace. It only requires that you authenticate with Github and within 15 minutes you will have access to your dashboard.
What do you think?!
We would like to hear from you. Do you like this? What do you want to see more or less of? What could we build to help you be more efficient, productive or happy?
Thanks for reading.