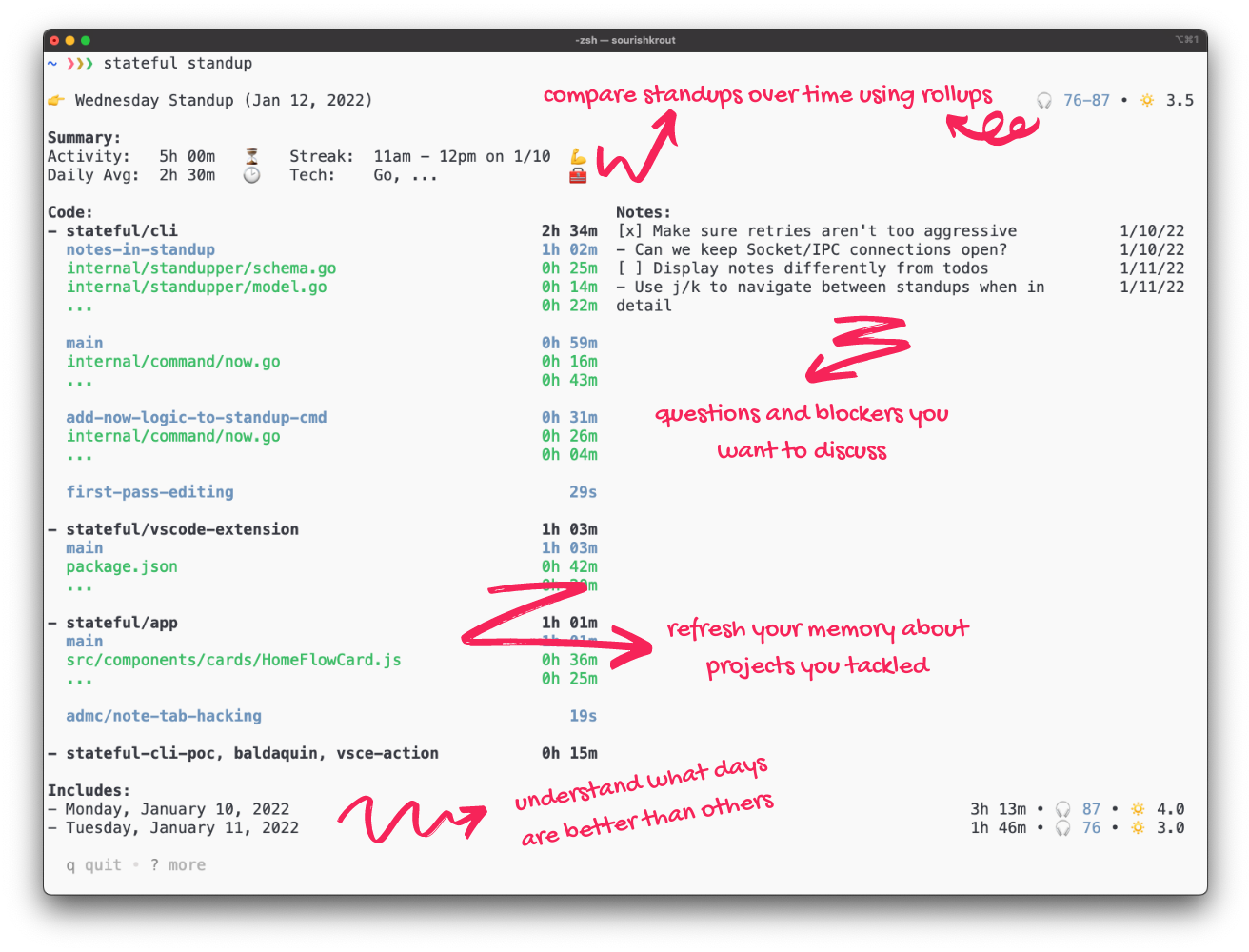
$ stateful standup | 🤔💡😆
Please
$ alias 🤔💡😆=catbefore running our nifty command illustration.
Happy new year 🎇 fellow developers! We are excited to show you what we have been up to. Today we want to share how you can effortlessly pipe yesterday’s progress back into your brain just in time for your daily standup.
Even before the prevalence of hybrid and distributed-first working, the regular standup meeting has established itself as the pulse that keeps our teams moving. The name “standup” is an artifact from the intentional activity of conducting the team meeting while standing together. The fore-bearers of agile methodology believed this would lead to more effective team collaboration by focusing on two elements: brevity and undivided attention.
Standups 🧍 sitting down 👩💻
More than 20 years after the inception of Agile, it’s safe to say that many of us (accelerated by this global pandemic) are joining standups sitting in a chair from the comfort of our home via Zoom. Although the format and circumstances may have changed, the spirit of standup remains. At Stateful, we’ve tried to break down what developers need for standup, and here’s what we’ve come up with:
What we devs appreciate 👌 in good standups
Having talked to lots of developer peers, a few common themes emerged:
- Developers want standups to be high in relevance.
- Surface or raise blockers that inhibit team progress.
- Be efficient, and prioritize the additional face time for removing blockers.
To check all boxes above, participants need to show up prepared. As developers ourselves, we know that this is easier said than done. Between Monday morning fatigue, firefighting, and what I call “yesterday amnesia” (why is it so hard to remember what I did yesterday?) the quality of our own standup contributions fluctuate - a problem we intend to solve.
Personal standup report for developers
Our company mission is to enhance developers’ well-being and productivity by providing developers with actionable insights to help form healthier habits. You will likely notice the Stateful Score regularly featured throughout the user experience — it’s intended to be the compass needle for your professional growth and well-being. Today we are excited to provide you with a rich, convenient, and automatic standup report, just by running a simple terminal command. This is the first of many feature releases, so keep your eyes peeled.
A simple CLI command 🦾 to get up to speed
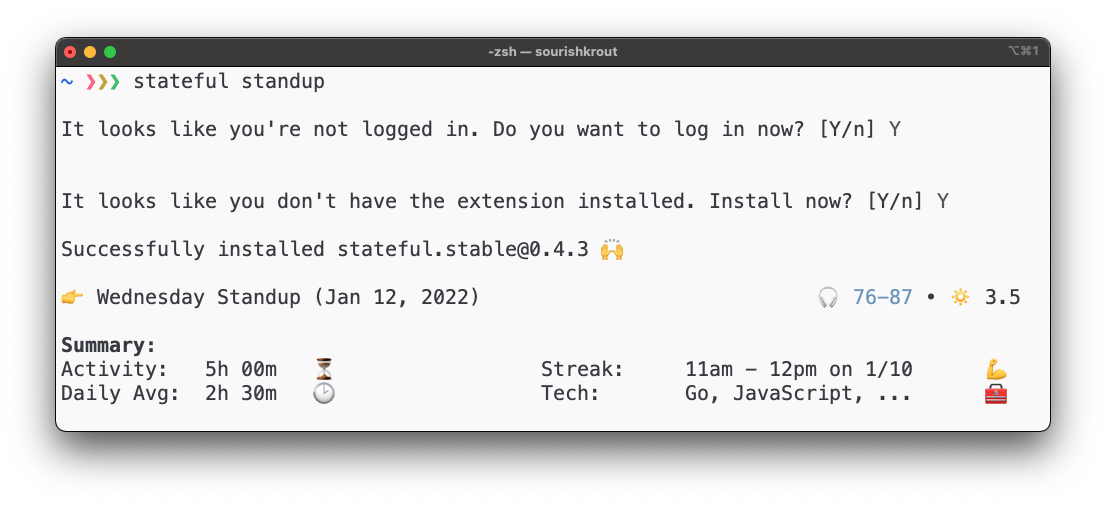
Coding up until you are already overdue to join standup? No big deal. Just pop open your terminal of choice and grab your standup report while Zoom’s loading. Running $ stateful standup. For this to seamlessly work you need both the CLI and the VS Code extension. Go ahead and install the CLI first and follow the steps the CLI suggests to install the extension.
💡 Please note that Stateful currently requires a GitHub account for login (but nothing else). Stateful currently does not deeply integrate with GitHub’s API outside of authentication.
$ brew install stateful/tap/statefulFor all other platforms, see the full installation instructions.
Your standup 🙋♀️
The CLI will prompt to login & install the VS Code extension if it isn’t already present. Be sure to have code in your PATH (via SHIFT+CMD+P/F1 and “Install ‘code’ command in PATH”).
$ stateful standupNow switch over to VS Code, complete the login, and go on to personalize your schedule.
We highly recommend to run the standup command periodically, it gets more insightful with time. Great use of time while Zoom is loading.
Jot down questions & blockers ✍️
Organically generate your standup agenda. “Does billing expect milliseconds or nanoseconds in the report?” just don’t forget to ask the PM. “How to stick secrets into Cloud KMS” somebody on the team probably knows. Easily generate notes and todos while you’re coding. Notes generated “now” will conveniently show up in your upcoming standup.
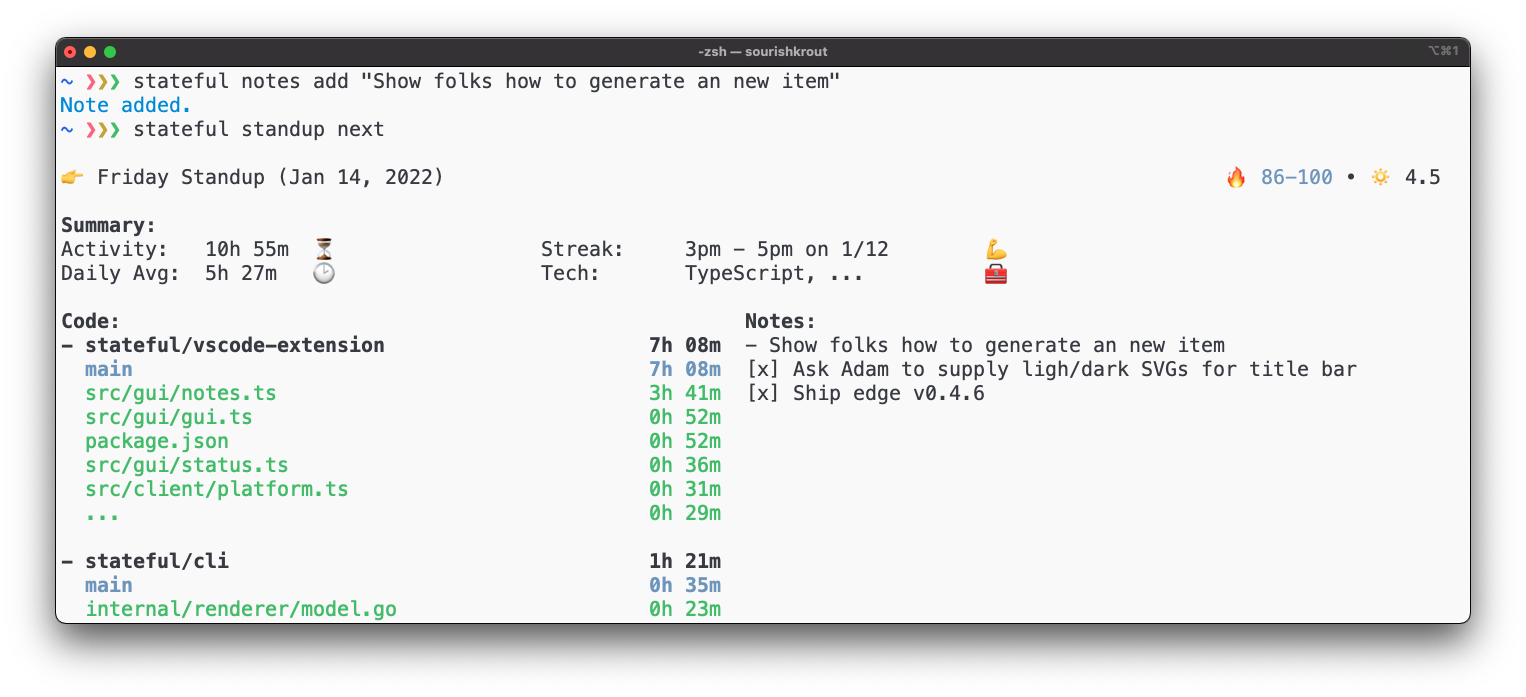
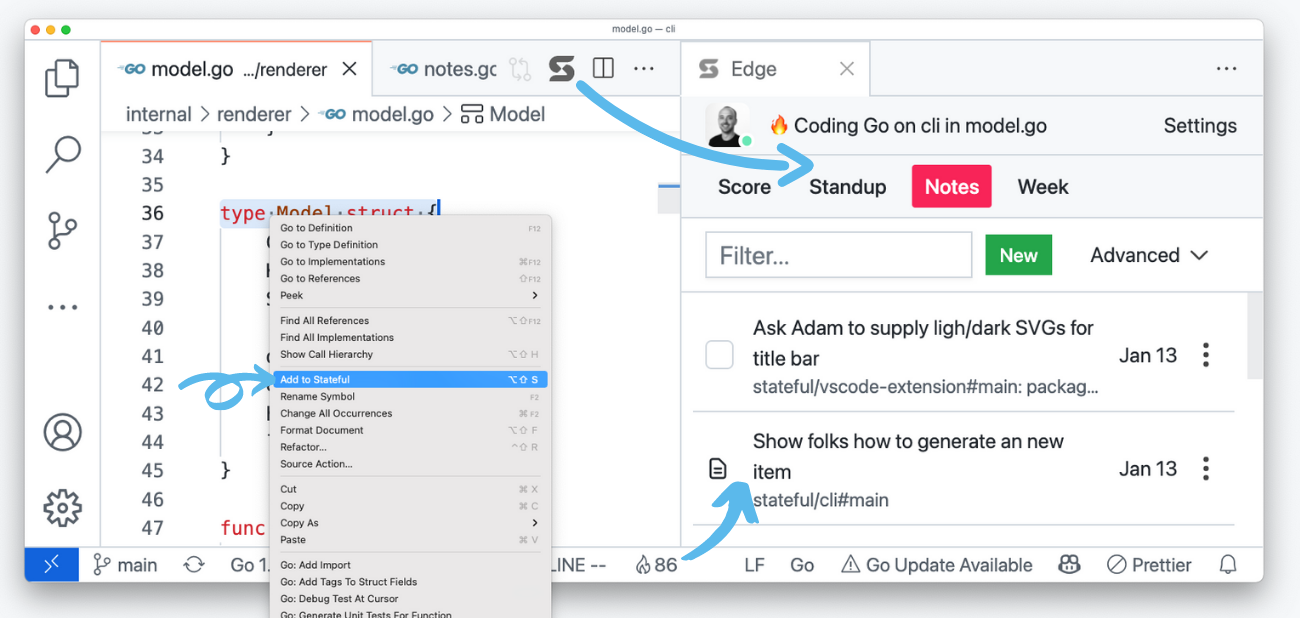
$ stateful notes add 'Show folks how to generate an new item'There’s a time and a place to add notes from the CLI. However, most of the time you are likely better served using the “Add to Stateful” context menu anywhere in your code editor. Even quicker is the keyboard shortcut CTRL+OPTION+S (CTRL+ALT+S on PC). To better workflow and edit your notes, launch the Stateful dashboard via the logo (top) or the score in the status bar.
Navigate your standups 🚏
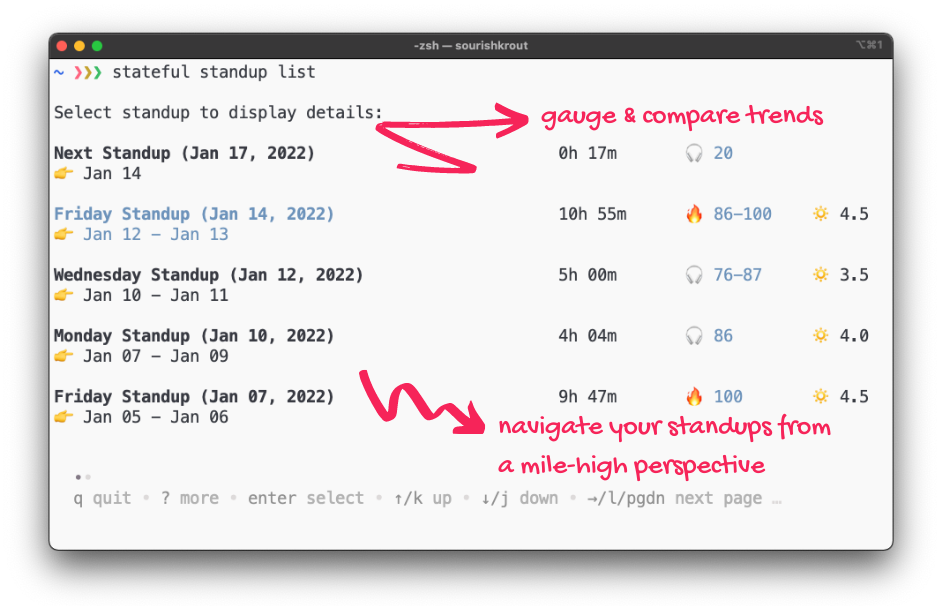
The handy subcommands list and next exist to make it easier to navigate your standup schedule. While list is simply presenting you with recent standups, you can either pick Next Standup from the list or directly run $ stateful standup next to print out the standup report showing your progress to date.
$ stateful standup listGive us a shout 📮
We intentional decided to release Stateful early to get your feedback. In the coming months, we will continue to ship improvements. We’d love to hear your input to move things up and down on our development roadmap. Please don’t hesitate. The good, the bad, and, of course, the funny. Email us at hello@stateful.com or find us on Twitter at @statefulhq.