Hoard VS Code windows like browser tabs?
VS Code is designed to elegantly handle all kinds of repos: Mono. Many. Multi. Even hybrids. Settling a discussion to determine what repo-structure is best for a project is as futile as having a room full of people agree on the world's best ice cream flavor.
While building Marquee we lean on VS Code's excellent support working inside both folders and workspaces. Being able to quickly pop open a folder to inspect a project proved to be as important as pulling up a familiar workspace with a set of interrelated projects. The only real downside is that it's easy to get lost and sharing information between VS Code windows is hard.
Install Marquee, if you haven't already 🤩
If you're like us and you are compulsively hoarding VS Code windows like browser tabs we suggest you keep reading to find out how we have enhanced Marquee to support you in your VS Code quests.
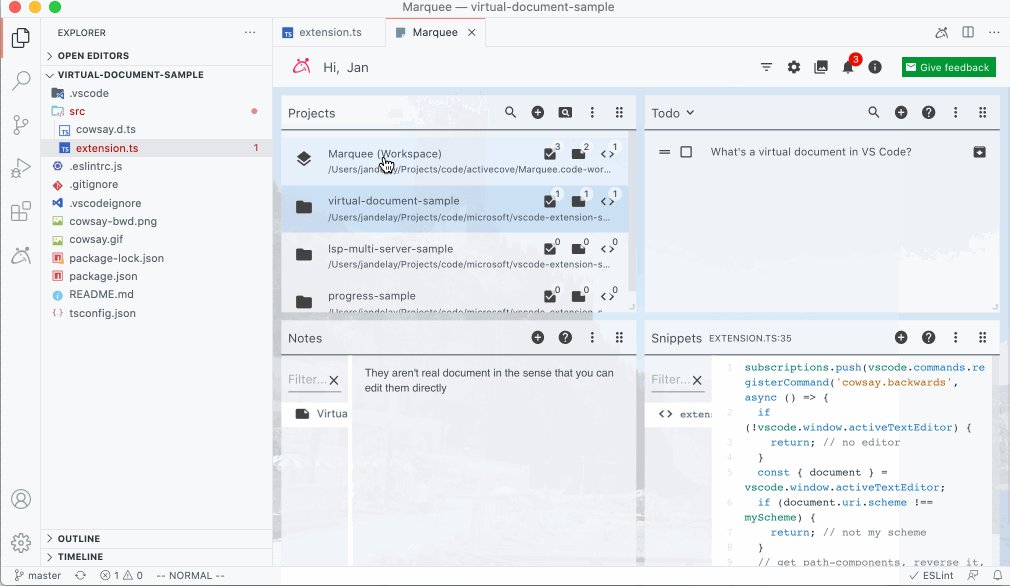
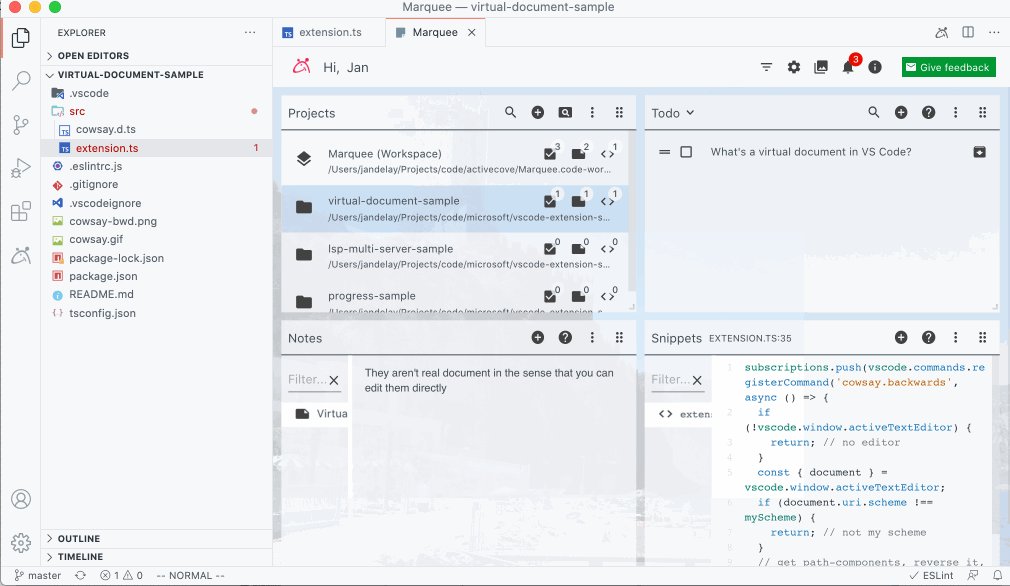
🏄 Ubiquitous Notes, Snippets, & Todos
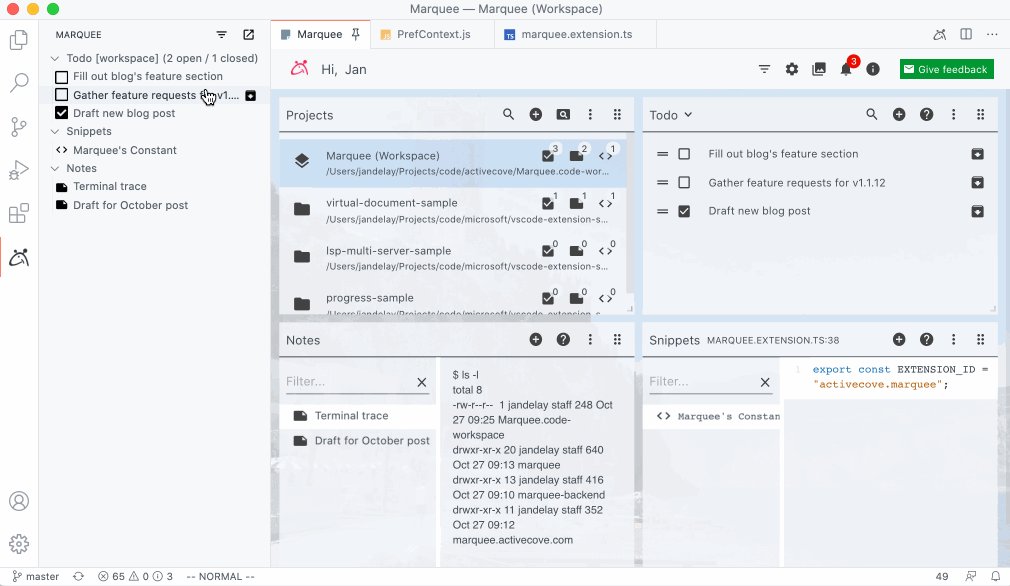
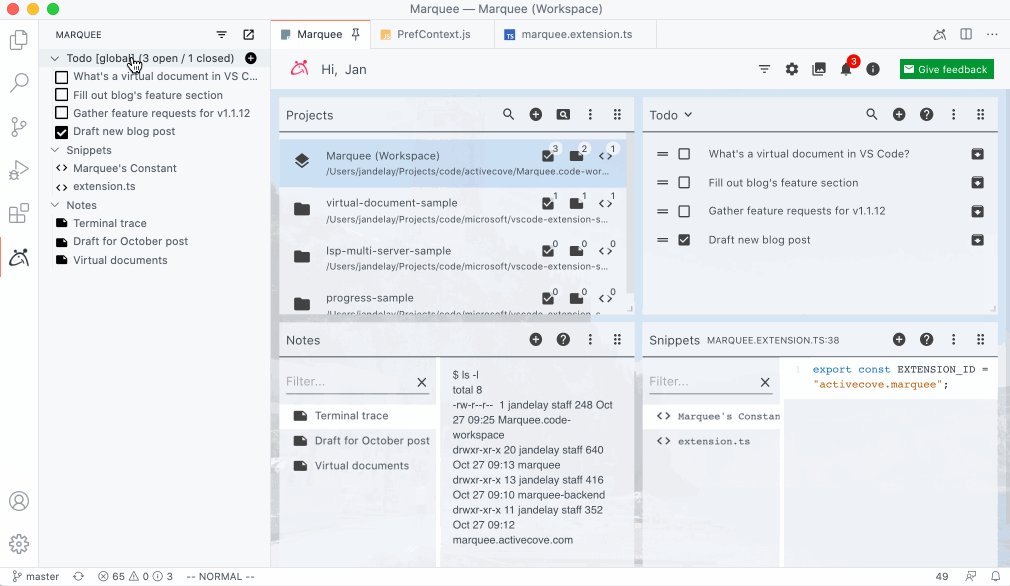
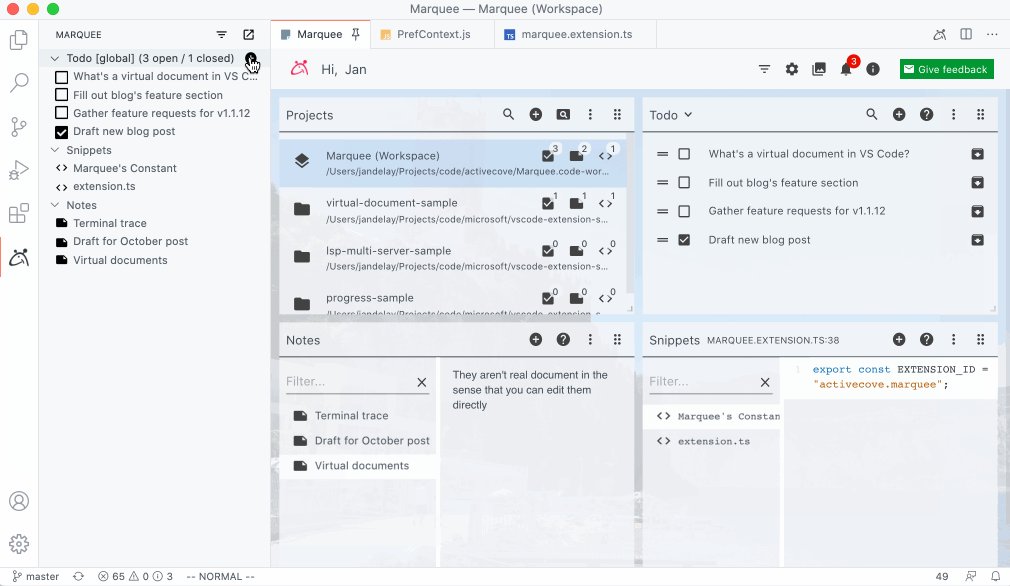
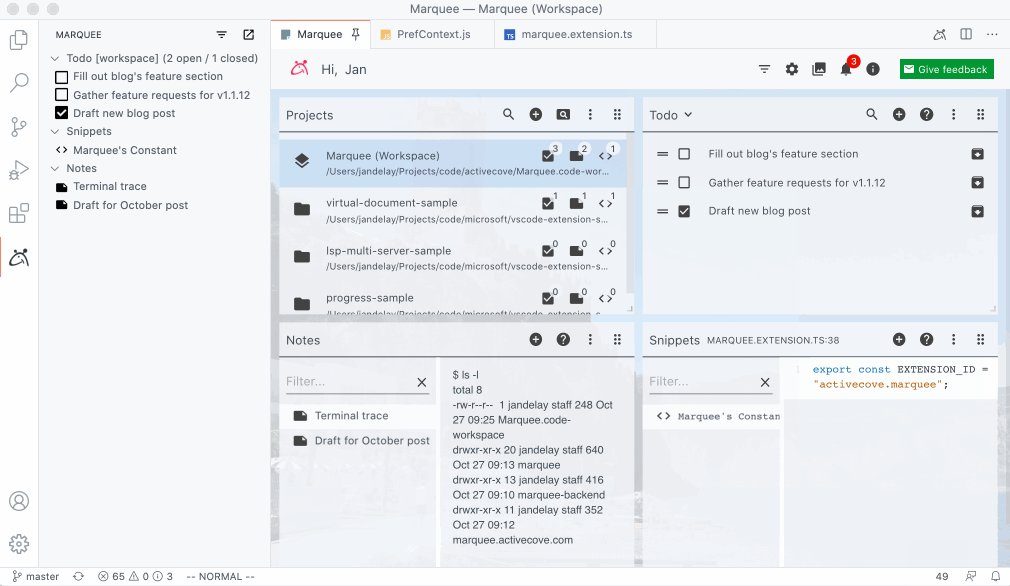
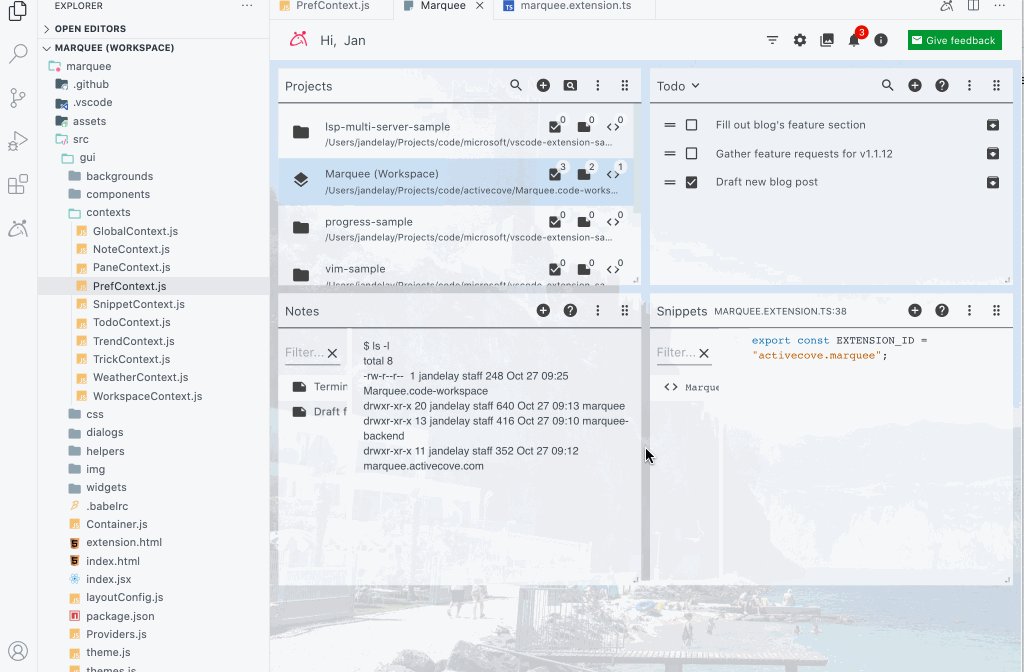
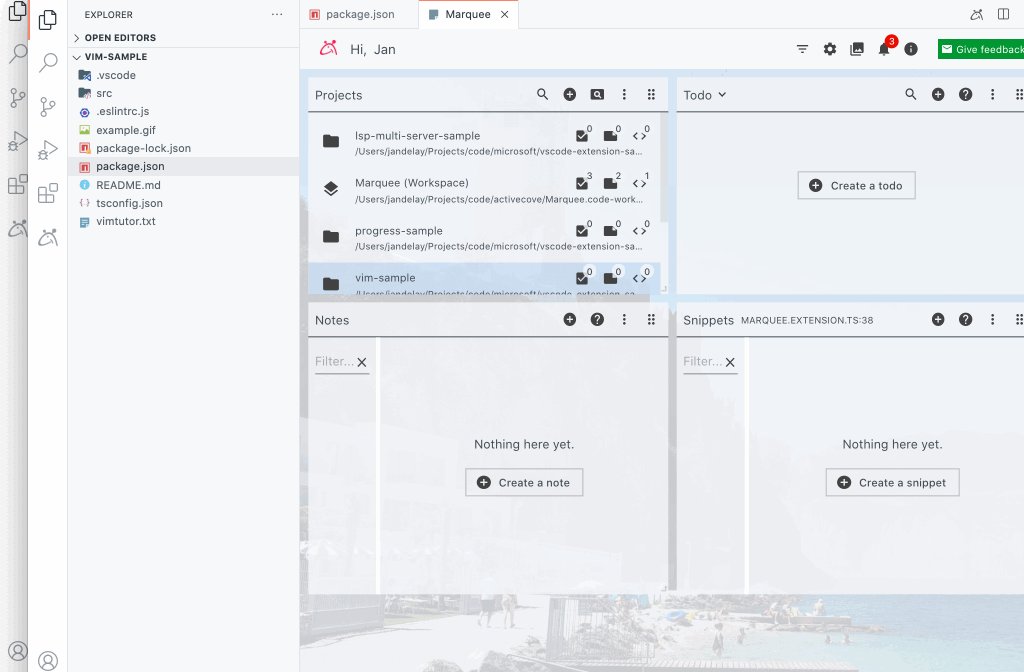
When working with multiple repos, no matter a project's structure, it is immensely helpful to focus information displayed in Marquee to the currently active VS Code window. A single click on the scope toggle allows lookups of information across workspaces without expensive context switching.
Since we have received feedback from users that workspace-specific todos are hugely popular we expanded the workspace vs global filter option to snippets and notes too.
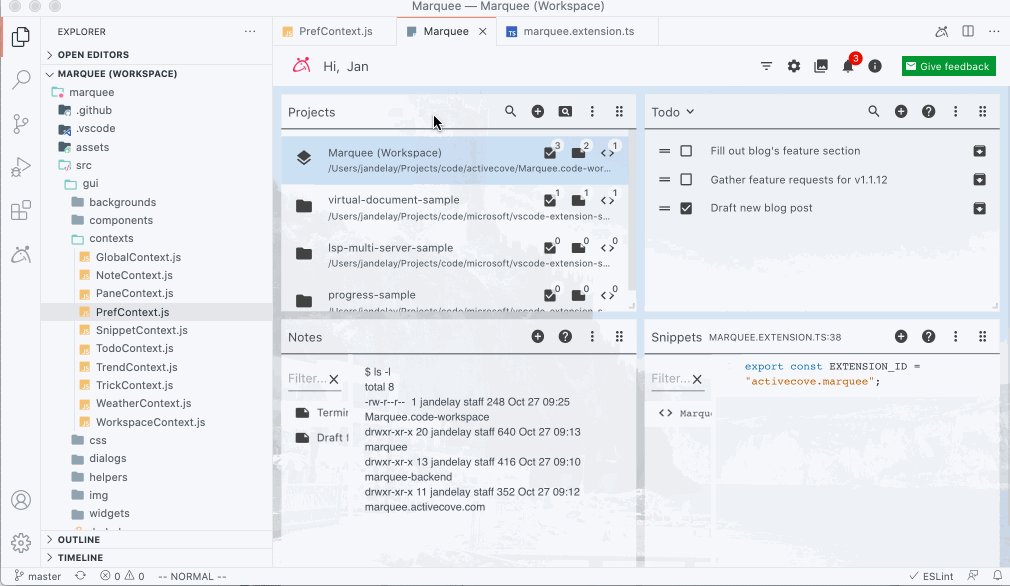
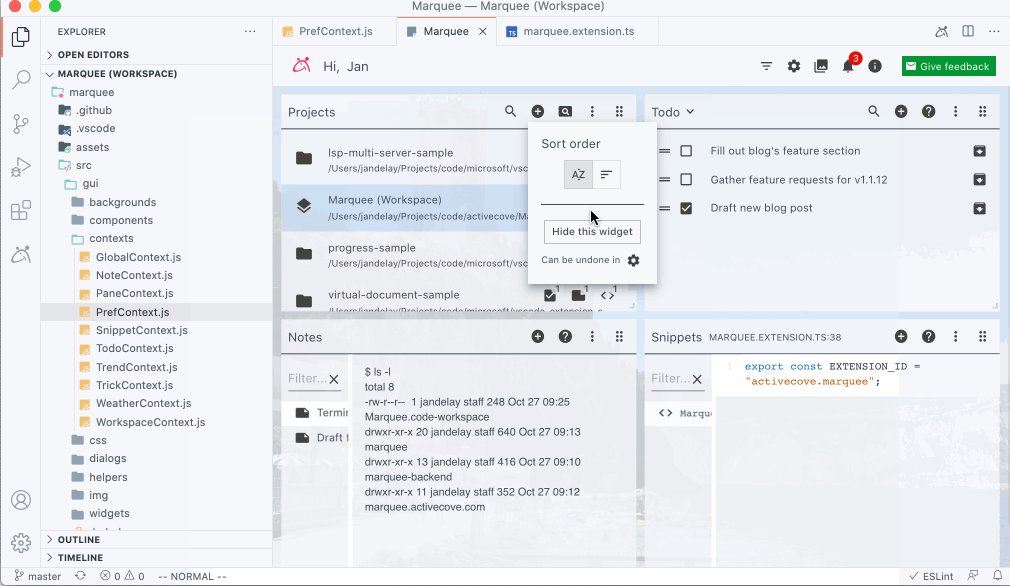
💫 Ranked Recent Projects & Workspaces
Opening many different projects in VS Code over time will inevitably make you lose sight of the important ones. Marquee offers the Projects widget which out of the box will use a relevance sort order and optionally be toggled to use alphabetical order. Relevance will show projects ordered by the how many todos, notes, and snippets are associated with them.
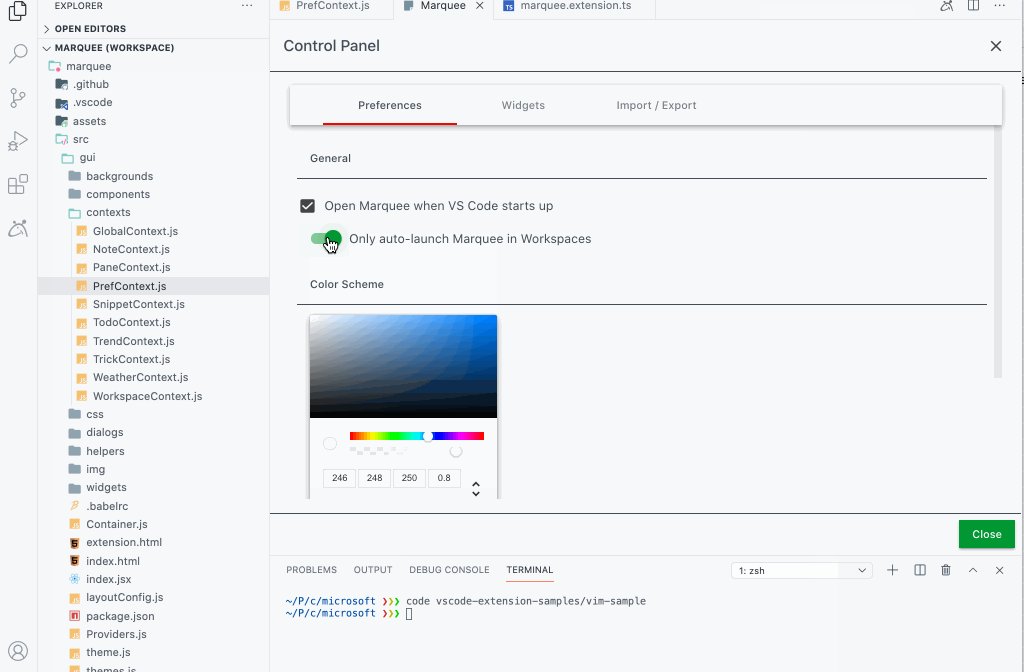
🥁 Only Auto-Launch in Workspaces
Based on your feedback we have learned that you ❤️ love Marquee but it does sometimes get in your way. We agree that losing focus when you open folders in new windows can be annoying. Which is why we introduced the Only auto-launch Marquee in Workspaces toggle in the global settings (top-level ⚙️) which will only auto-launch Marquee in workspaces as opposed to the more ephemeral VS Code in folders.
🍧 What's your favorite flavor?
Repos: Many. Ice cream: vanilla. That's our short answer. If there's anything we can do to make Marquee better for your day-to-day VS Code-ing, let us know! We're taking feature requests. Needless to say it's totally cool to just drop us a line with your favorite ice cream flavor. Make sure you give Marquee a spin in VS Code if you haven't already!
(Title photo by Hefin Owen)