Getting on top of my unsaved files in VS Code
One of the most important and unacknowledged pieces of my development workflow is the power of copy & paste. How else would I transfer code of Stack Overflow into my editor? But seriously, I copy & paste like a mad man and tend to pile up a ton of notes.
💾 Do you want to save the changes to the following 39 files?
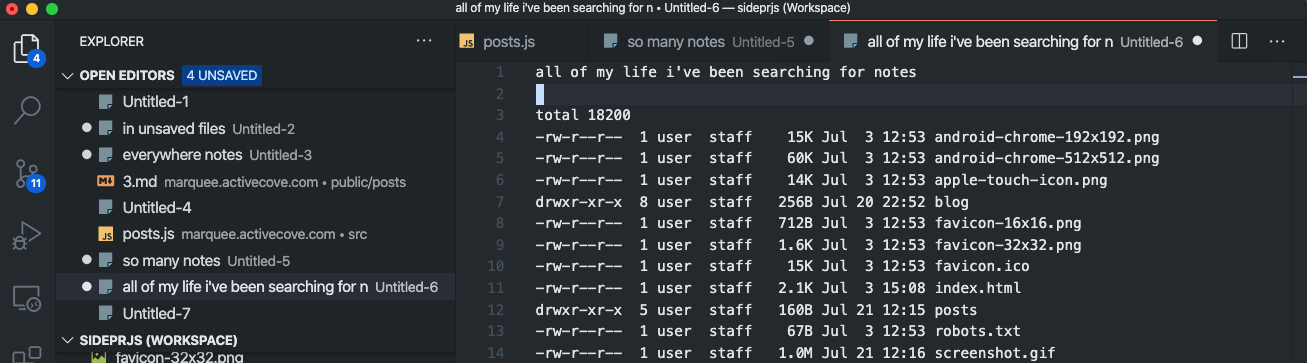
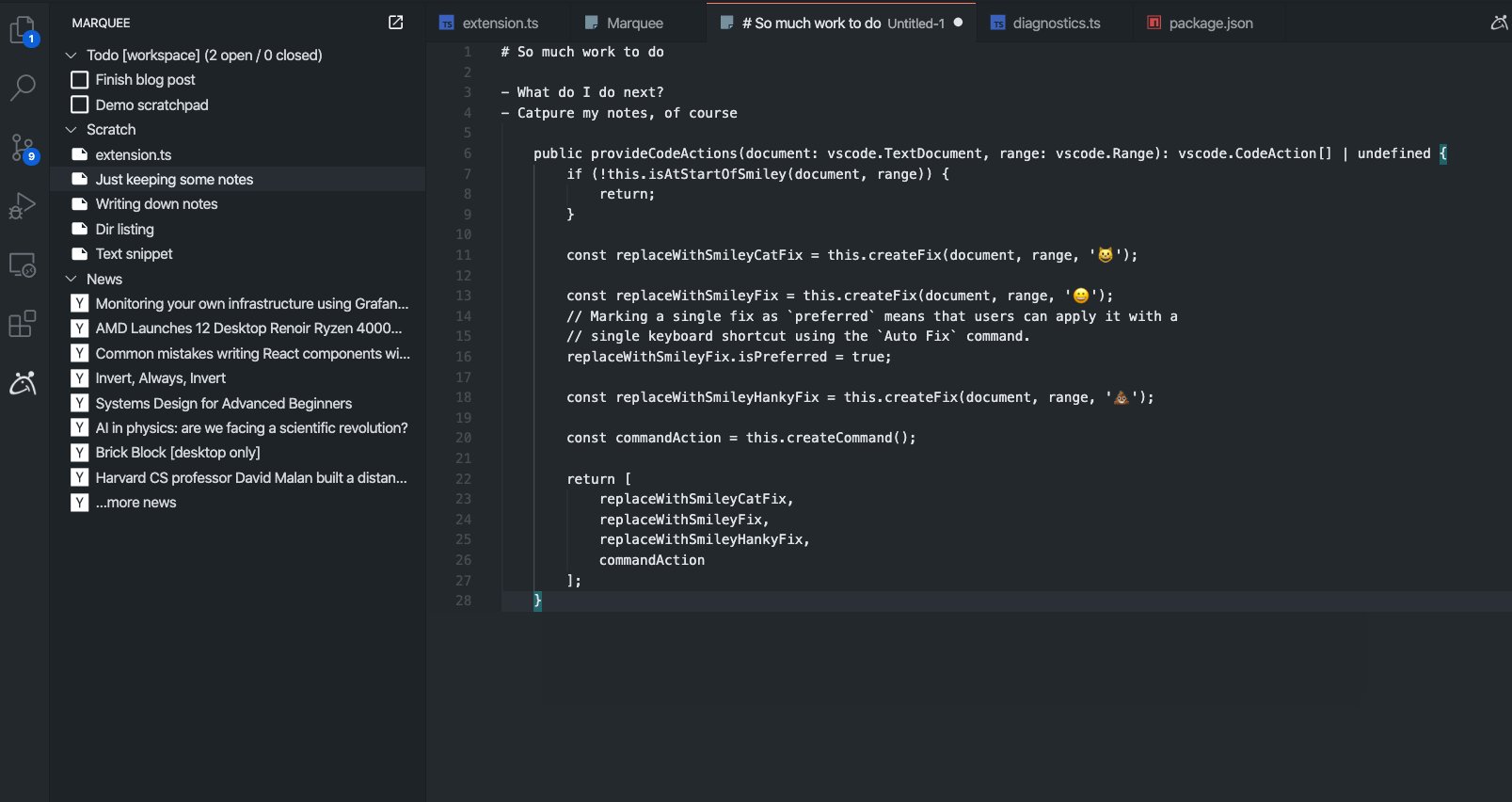
While working on a project this quickly gets out of hand when I have tons of Untitled-39 tabs open filled with code snippets, CLI commands, terminal traces, things I don't want to forget, which are visually indistinguishable from one another and aren’t particularly easy to find among the other 15 version-tracked files open. I don’t really want to save these things in the project, and if I put them on my desktop they wind up getting shuffled into a folder or, most likely, the trash.
The next time I'm picking up a project again I often find myself looking through google results for visited Stack Overflow pages, or browsing through old projects to see if I can find that one example I sort of remember. To make matters worse for myself, I prefer to run a single workspace per project, or just pull up individual folders in VS Code my search quickly expands to all of my file system. This problem is why we have designed the Scratchpad in Marquee. A smart inter-workspace clipboard to keep track of your valuable notes.
Install Marquee, if you haven't already 🙌
💡 Scratchpad, a smart inter-workspace clipboard to keep track of your valuable notes.
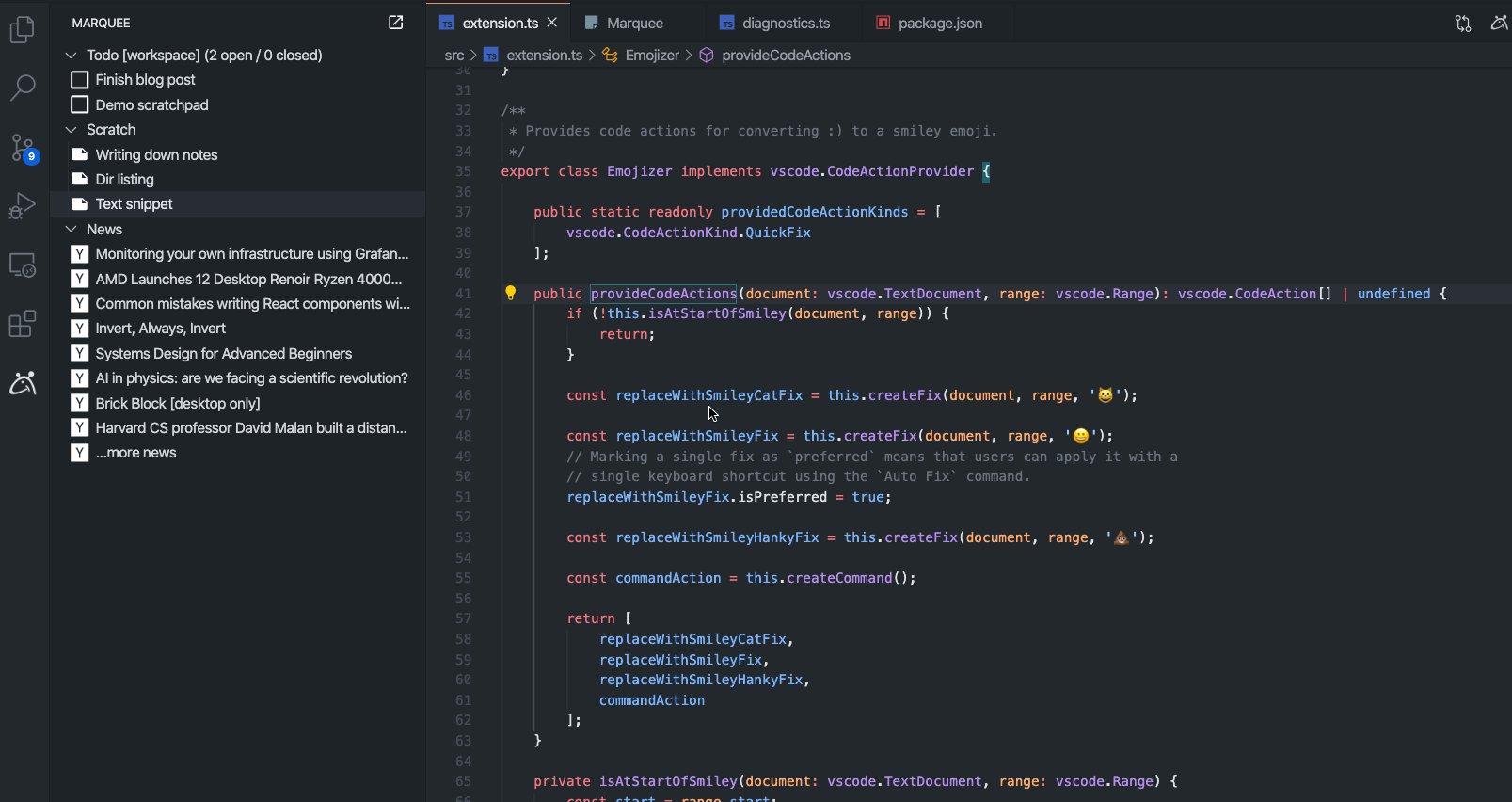
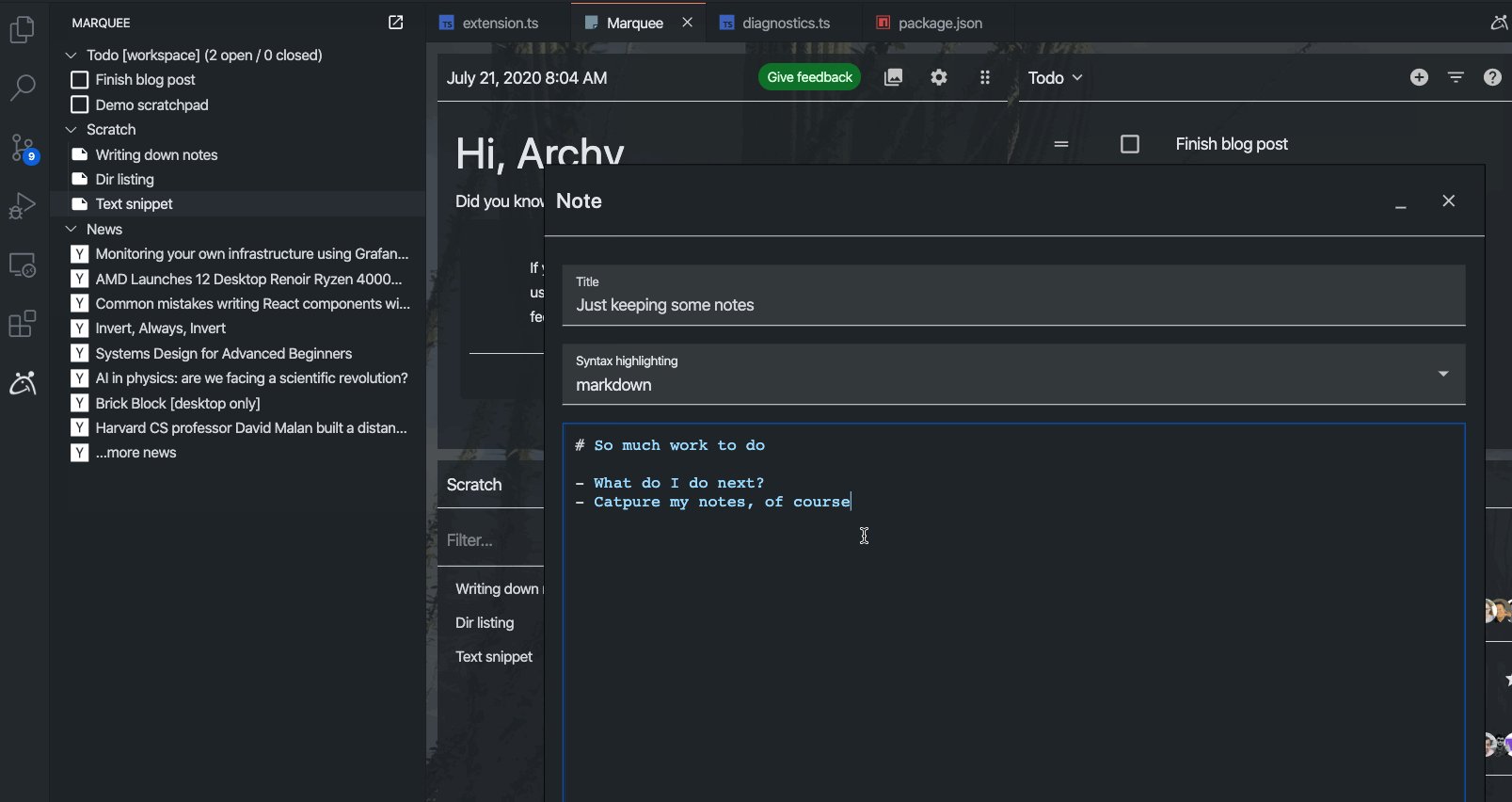
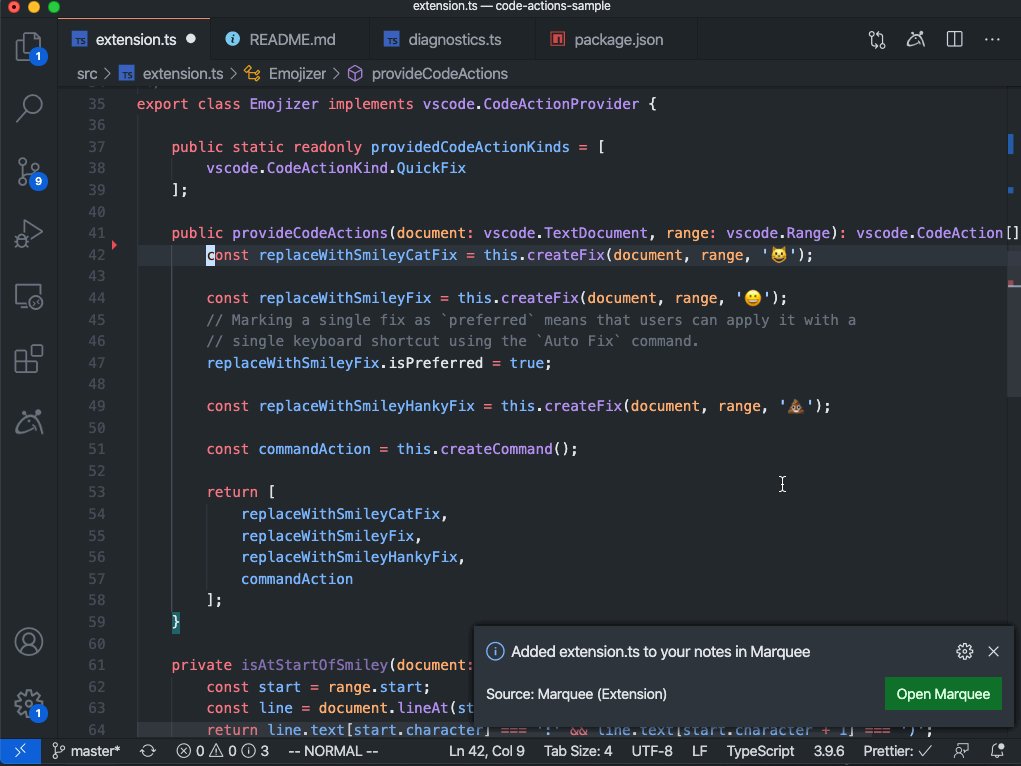
Conveniently you can create a new scratch snippet from two places, by clicking the scratchpad's "plus" button (top right corner of widget). Or, just make a selection in your editor, right click, and select “Add note to Marquee”.
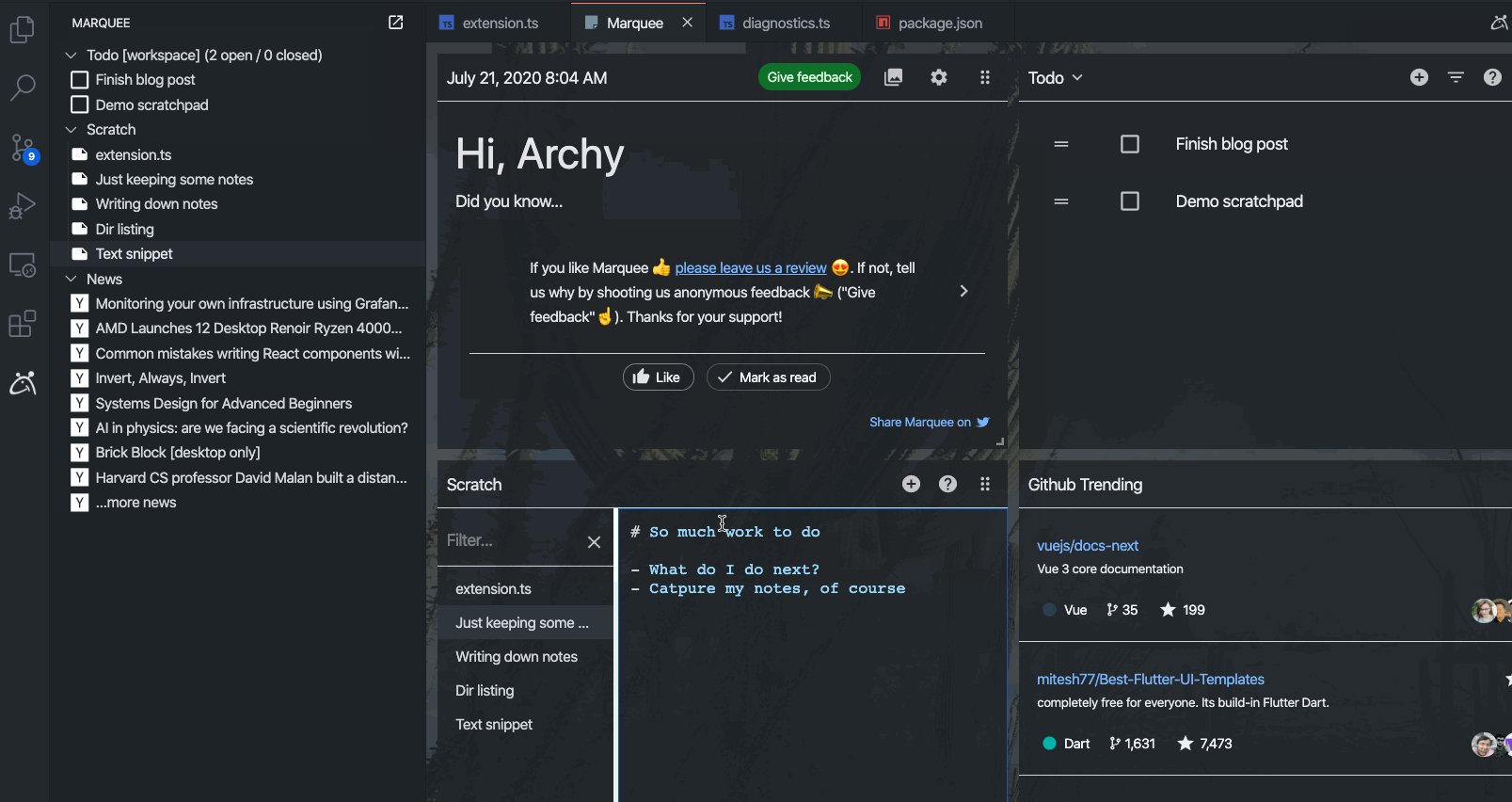
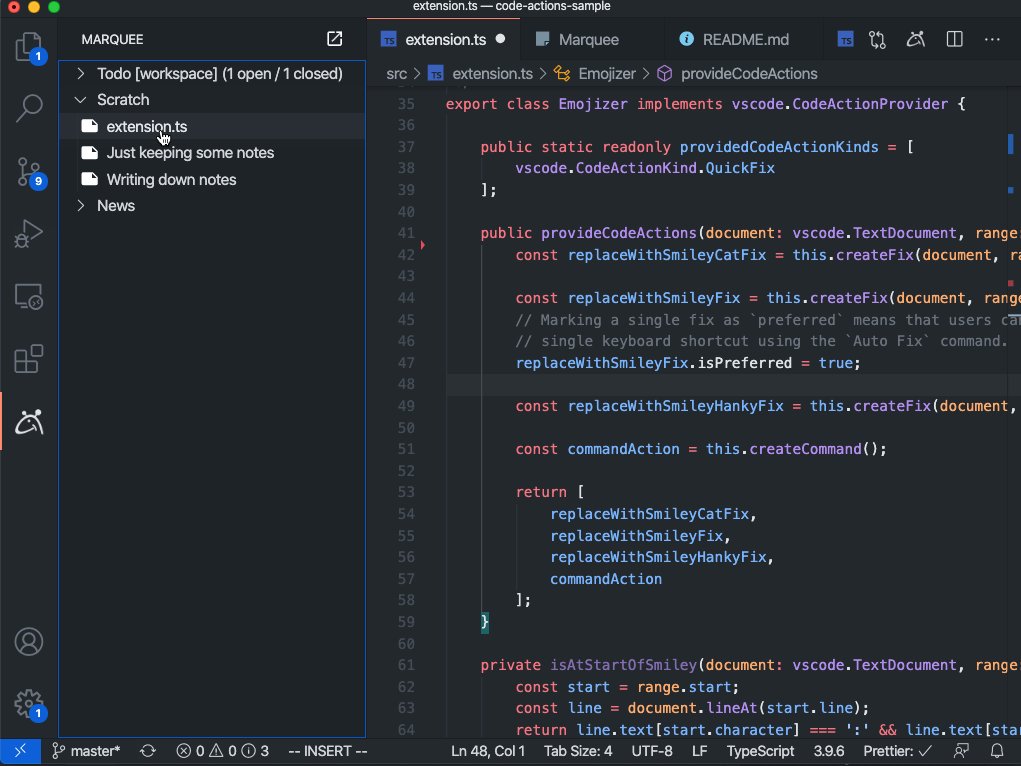
If added form the editor, notes will automatically be added in both the Scratch widget and the tree view naming it after the file it originated from. Double-click the note in the widget to inline edit (thanks to language detection, should be nicely syntax highlighted). Super fast filtering functionality is available to quickly sift through thousands of snippets, so you can create and filter to your heart’s content.
🏌️ My development workflow with the scratchpad
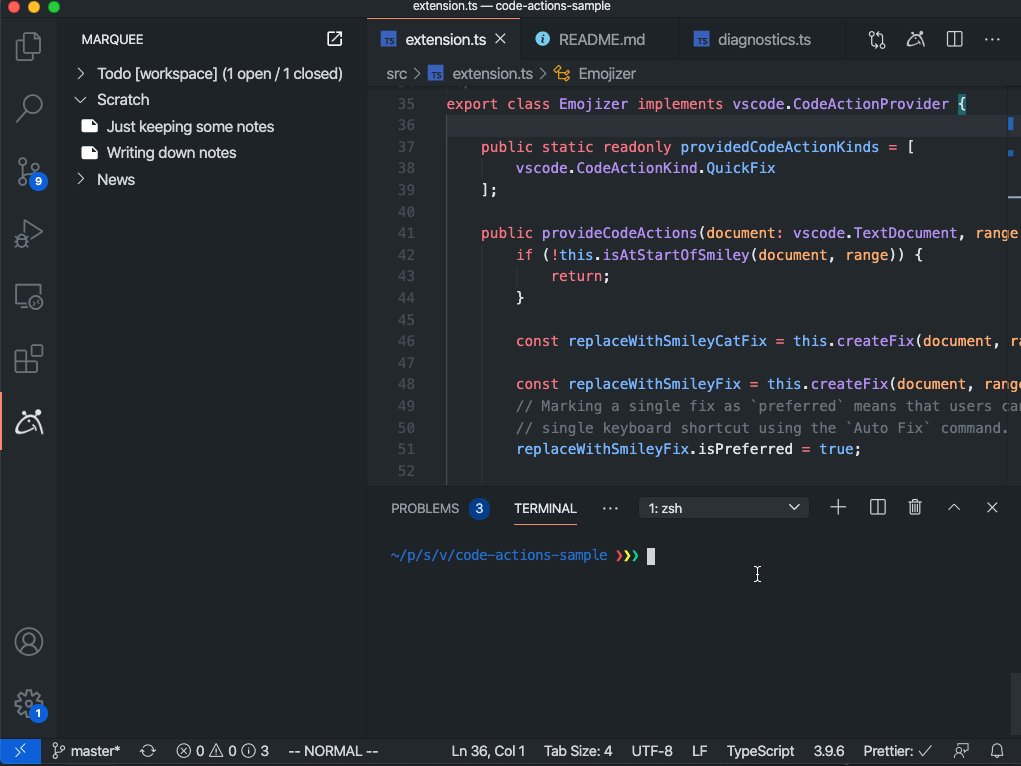
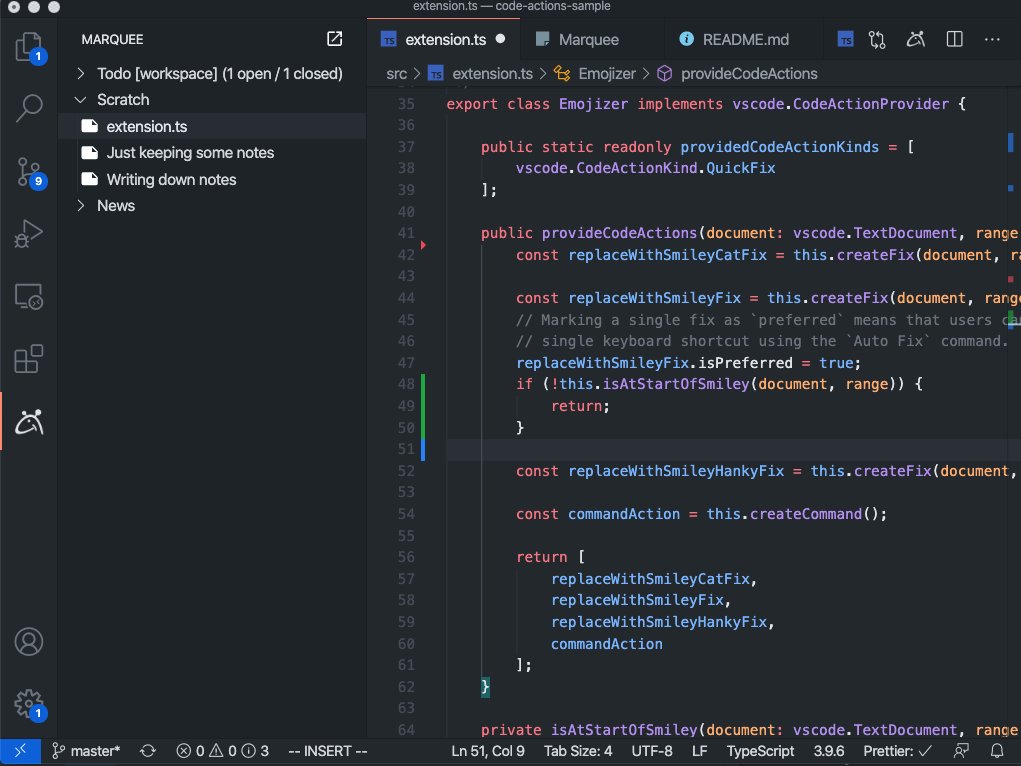
I like to have quick access to my scratchpad and to do that, I keep Marquee's tree view open on the left next to my code. When coding, I collapse News and Todos. This way I'm not distracted unless I want to be, and can quickly insert or create notes directly into my file. The file tree is only one click away to navigate my project and the terminal at the bottom giving me quick access to yarn install etc in the repo.
Be sure to install Marquee and test drive it for yourself 🛺
🤔 Making notes & todos even more useful
We are considering adding the ability to tag your snippets, and filter by tag and or language, the ability to jump directly back to the line in the file where the snippet came from, or add the global vs workspace scoping we currently provide for todos.
Do you like my workflow? What about yours? Tell us by clicking the feedback button in the Marquee welcome widget and let us know about what features your development workflow desires.